Canali
Ultime news

Ultimi articoli
 Le ultime dal Forum |

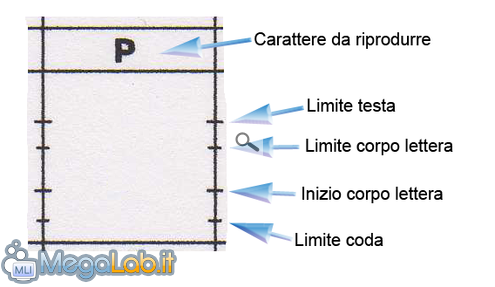
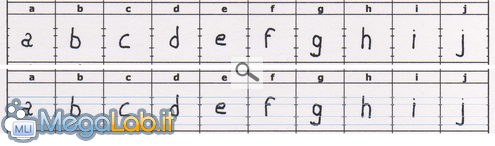
Correlati TagPassa qui con il mouse e visualizza le istruzioni per utilizzare i tag! Dopo aver premuto sul pulsante per proseguire, verremo accolti dalla pagina relativa alla terza fase del nostro lavoro. Completare il templateUna volta stampati i fogli (o il foglio qualora non vogliate le lettere accentate e tutti i caratteri speciali), dovrete compilare il template. La pagina che ci accoglie vi darà alcuni suggerimenti utili per evitare risultati indesiderati al momento della produzione del font. Come vedete nella foto sopra, vengono messi a confronto gli stessi caratteri scritti nel modo corretto (sopra) e nel modo scorretto (sotto). Suggerimenti dell'autoreLa migliore resa in termini di qualità si ottiene utilizzando dei pennarelli indelebili a punta fine. Per compilare l'articolo io ho usato uno di questi due. E ora cerchiamo di capire come interpretare le linee guida che si trovano ai lati di ogni cella. Prendiamone una. Come vedete, ho indicato con le frecce le varie linee guida. Partiamo dall'alto:
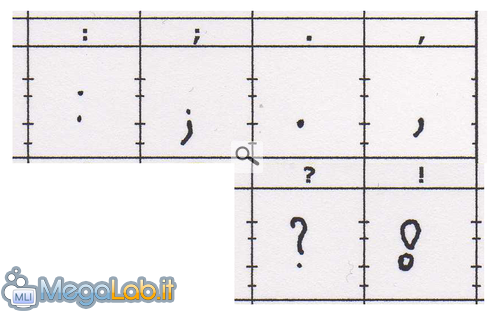
Se volete essere più precisi, vi consiglio di tracciarvi le linee con una matita (H è la più indicata) e una riga, rimanendo molto leggeri in modo da poterle rimuovere una volta compilato il template. Se intendete seguire questo consiglio, vi suggerisco di stampare il vostro template su un cartoncino (o comunque un supporto più robusto della normale carta da stampa) in modo da evitare possibili strappi del foglio durante la cancellazione delle linee. Per quanto riguarda la punteggiatura invece, onde evitare che i simboli di interpunzione siano allo stesso livello del testo, consiglio di impostarli come segue. Un esempio di compilazione corretta è visibile nella fotografia seguente. Sulla sinistra notate il template così com'è mentre sulla destra ho aggiunto delle linee guida più marcate per rendere meglio il concetto. Terza fase - Scansionare il template Prima fase - Stampare il template Pagine
Segnala ad un amico |
- Unisciti a noi
- | Condizioni d'uso
- | Informativa privacy
- | La Redazione
- | Info
- | Pressroom
- | Contattaci
© Copyright 2026 BlazeMedia srl - P. IVA 14742231005
- Gen. pagina: 0.58 sec.
- | Utenti conn.: 119
- | Revisione 2.0.1
- | Numero query: 42
- | Tempo totale query: 0.13