Canali
Ultime news

Ultimi articoli
 Le ultime dal Forum |

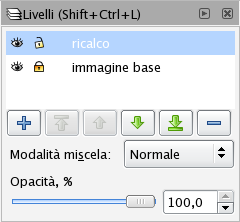
Correlati TagPassa qui con il mouse e visualizza le istruzioni per utilizzare i tag! Gli ultimi preparativiMi concedo una breve spiegazione prima di continuare. Come avete ben capito il nostro obiettivo è ricalcare i contorni dell'immagine di partenza. Ora immaginate di doverlo fare con carta e matita. Avete un foglio su cui è stampata l'immagine originale ed un foglio di carta velina. Cosa fate? Con dello scotch fissate il foglio disegnato alla scrivania, ponete sopra la carta velina e iniziate a ricopiarne i bordi. È esattamente ciò che abbiamo fatto finora, ovvero abbiamo fissato l'immagine sulla nostra area di lavoro per evitare che si sposti (bloccandola tramite il lucchetto) e ci apprestiamo a porre su di essa un foglio di carta velina che per noi sarà rappresentato da un nuovo livello. Capirete dunque che lavorare con i livelli è estremamente comodo, potrete infatti copiare tutta l'immagine su uno o più livelli e alla fine del lavoro eliminare o nascondere il livello immagine base in modo da visualizzare solo quanto da noi prodotto e non anche l'originale. Ma torniamo a noi e procediamo con il nostro lavoro creando cioè il nuovo livello:
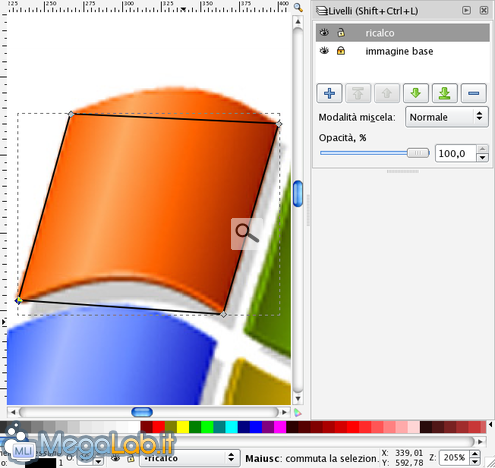
Il livello ricalco ora dovrebbe essere già selezionato, se così non fosse selezionatelo voi (semplicemente cliccando sull'area vuota tra il lucchetto e il nome del livello desiderato). Fatto ciò procediamo con lo step successivo. Si disegna!Prendiamo in mano la nostra matita virtuale, ironia della sorte vuole che abbia l'icona di una penna, e partiamo con il disegno. Prestate attenzione a selezionare lo strumento giusto, poiché vi sono due strumenti dalle icone abbastanza simili (vedi lo strumento selezionato nell'immagine sottostante).
La tecnica di disegno è semplice, fissiamo alcuni nodi fondamentali, si tratta semplicemente di punti che il programma unisce tramite segmenti, e in seguito agiamo su tali segmenti in modo da curvarli per seguire il più possibile il contorno desiderato. E qui potreste chiedermi, ma con quale criterio fisso i nodi? In quali punti dell'immagine? Beh, dipende proprio dall'immagine in questione. Quando c'è una geometria ben definita è bene sfruttarla ed utilizzare i vertici (ad esempio in un quadrato o in un triangolo), ma anche nel nostro caso potremo fare la stessa cosa, approssimando ciascuno dei 4 pezzi che compongono il logo ad un parallelogramma e in seguito ne rimodelleremo i lati facendogli assumere la forma desiderata. Se questa geometria non dovesse esserci optiamo comunque per posizioni strategiche, che già dopo le prime esperienze salteranno all'occhio con evidenza. Insomma, ora dobbiamo definire in maniera Molto grossolana il contorno dell'immagine, tramite una linea spezzata chiusa (ovvero una serie di segmenti uniti tra loro) che in seguito arrotonderemo. Nota: In questa fase non curiamoci dei colori utilizzati e dei riempimenti, le linee saranno tutte nere e con spessore standard; in seguito correggeremo tale aspetto. Inoltre può essere utile lavorare con un livello di zoom alto, in modo da poter vedere meglio dove stiamo fissando i nodi ed operare con precisione. Un po di istruzioni per l'utilizzo dello strumento "Disegna tracciati e linee dritte":
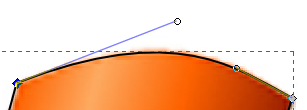
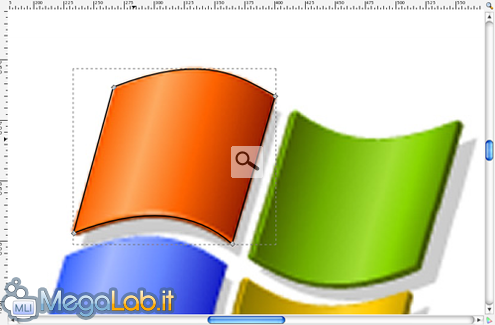
Ecco ciò che dovremmo aver ottenuto alla fine del processo. Adesso dobbiamo rendere curvilinei il lato superiore e quello inferiore del parallelogramma. Per farlo assicuriamoci d'aver selezionato lo strumento Modifica tracciati dai nodi e clicchiamo sul lato che desideriamo incurvare. Tenendo premuto il tasto sinistro e spostando il puntatore ci rendiamo conto che effettivamente la curvatura del lato cambia. Se il risultato non dovesse essere all'altezza delle aspettative proviamo a cambiare il punto in cui afferriamo il lato per poi incurvarlo. È questione di pratica, ma è piuttosto semplice e intuitivo. Per una precisione maniacale possiamo ricorrere alle Maniglie di Bezier, che compaiono facendo click sul nodo, o, se il tracciato non è selezionato, facendo click due volte lentamente sul nodo desiderato. Spostando tali maniglie, ovvero le linee di colore diverso che vedrete comparire e alla cui estremità vi è un cerchietto vuoto (vedi immagine), la curva si modificherà a partire dal lato relativo alla maniglia su cui stiamo agendo.
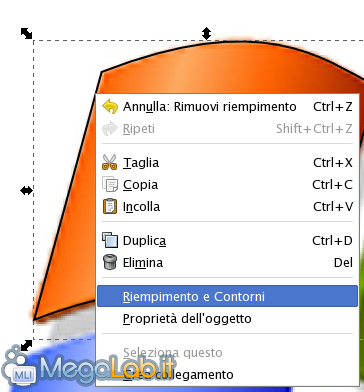
Da non trascurare sono poi tutta la serie di strumenti dedicati al trattamento dei nodi, che compaiono in alto nella Barra dei controlli strumento, molto utili, anche per eliminare e aggiungere nodi in maniera alternativa a quella descritta in precedenza. Svolto questo passaggio su entrambi i lati orizzontali ecco il risultato ottenuto. Non ci resta che colorare questa porzione di logo, per farlo adoperiamo lo strumento Seleziona e trasforma oggetti, il primo in alto nella barra degli strumenti, facciamo click destro sul tracciato e selezioniamo Riempimento e contorni dal menu contestuale.
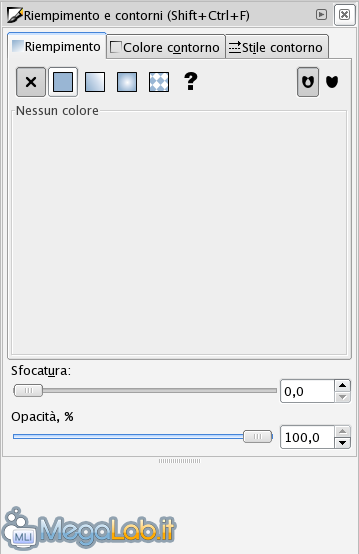
Dalla paletta che si aprirà potremo agire su tutti i parametri di nostro interesse come ad esempio il riempimento del tracciato con colori uniformi o gradienti di ogni tipo. Siamo anche in grado di modificare il Colore contorno e lo Stile contorno per arrotondare ad esempio gli angoli, modificare la larghezza delle linee e tanto altro.
Convertire da immagine raster ad immagine vettoriale con InkScape Segnala ad un amico |
- Unisciti a noi
- | Condizioni d'uso
- | Informativa privacy
- | La Redazione
- | Info
- | Pressroom
- | Contattaci
© Copyright 2025 BlazeMedia srl - P. IVA 14742231005
- Gen. pagina: 0.39 sec.
- | Utenti conn.: 132
- | Revisione 2.0.1
- | Numero query: 45
- | Tempo totale query: 0.07