Canali
Ultime news

Ultimi articoli
 Le ultime dal Forum |

Correlati
 TagPassa qui con il mouse e visualizza le istruzioni per utilizzare i tag!
Il pezzo che stai leggendo è stato pubblicato oltre un anno fa.
 La trattazione seguente è piuttosto datata. Sebbene questo non implichi automaticamente che quanto descritto abbia perso di validità, non è da escludere che la situazione si sia evoluta nel frattempo. Raccomandiamo quantomeno di proseguire la lettura contestualizzando il tutto nel periodo in cui è stato proposto. La trattazione seguente è piuttosto datata. Sebbene questo non implichi automaticamente che quanto descritto abbia perso di validità, non è da escludere che la situazione si sia evoluta nel frattempo. Raccomandiamo quantomeno di proseguire la lettura contestualizzando il tutto nel periodo in cui è stato proposto.
Vettorizzare, a che pro?Uno dei vantaggi più evidenti del rendere vettoriale un'immagine raster è il fatto che essa possa essere riutilizzata nella dimensione che più ci conviene senza perdite di qualità. Tale procedura risulterà essenziale qualora si voglia riprendere un'immagine di piccole dimensioni, o di qualità scadente, per ottenerne una identica ma con qualità e dimensioni nettamente superiori; gli scenari di utilizzo sono comunque innumerevoli.
Gli svantaggi? Beh, il formato vettoriale permette di lavorare su immagini piuttosto semplici, non pensate dunque di poter vettorizzare una fotografia digitale. Inoltre il lavoro richiede un poco di dimestichezza, ma siamo qui per questo. Bando alle ciance, si comincia. Nel corso di questo piccolo tutorial analizzeremo la tecnica utilizzando InkScape, un software open source e multipiattaforma per fare grafica vettoriale; alla portata di tutti insomma. Qui la pagina per il download.
Vi faccio notare inoltre che la tecnica adottata è pressoché identica anche con altri programmi adatti allo scopo, quindi potrete facilmente leggere quanto esposto e applicarlo al vostro software preferito. Una volta scaricato ed installato InkScape passiamo all'azione. Per cominciare scegliamo un'immagine su cui lavorare. Noi partiremo con qualcosa di semplice, vien da se che più l'immagine è articolata e maggiori saranno la cura, la precisione e il tempo che dedicheremo al nostro lavoro. Questa è l'immagine scelta, il logo di Windows XP. Supponiamo di volerlo riutilizzare ma con colorazioni differenti e dimensioni maggiori, non adoperando un semplice ridimensionamento che comporterebbe un calo di qualità (provare per credere). N.B. Molti loghi di aziende quali Microsoft, Apple, ecc. sono marchi registrati soggetti a limitazioni d'uso. Fatene un uso lecito e responsabile, non ci assumiamo colpe derivanti da un utilizzo improprio delle nozioni qui esposte. Come prima cosa apriamo la nostra immagine di partenza, dalla barra dei menu di InkScape scegliamo la voce File > Apri... Assicuriamoci d'aver selezionato lo strumento Seleziona e trasforma oggetti, che di default il programma attiva alla sua apertura.
Facciamo click sinistro per selezionare l'immagine e click destro su di essa per accedere al menu contestuale, da cui scegliamo la voce Copia (Ctrl+C).
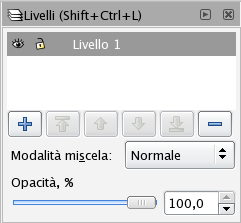
Nell'area di lavoro appena creata attiviamo la visualizzazione livelli tramite il menu Livello > Livelli...; sul lato destro dell'area comparirà una finestra come la seguente.
Facendo click sul testo Livello 1 saremo in grado di rinominarlo in immagine base; questa operazione non è essenziale ai nostri fini, ma è sempre bene mantenere un certo ordine e criterio nella gestione dei livelli. Assicuriamoci d'aver selezionato il livello appena rinominato dalla paletta Livelli, una conferma ci proviene dalla barra di stato. Spostiamoci sulla barra dei menu e portiamoci su Modifica > Incolla A questo punto la nostra base di partenza è stata poggiata sul livello immagine base, ci apprestiamo ora a bloccare tale livello, per impedire tutte le modifiche su di esso, come ad esempio gli spostamenti accidentali che darebbero non poco fastidio durante la fase di disegno. Per fare ciò clicchiamo sul lucchetto presente nell'immagine precedente, a sinistra del nome del livello nella barra di stato. Esso, ora, dovrebbe apparire chiuso e se provate a spostare il logo sull'area di lavoro non dovreste riuscirci. Segnala ad un amico |
- Unisciti a noi
- | Condizioni d'uso
- | Informativa privacy
- | La Redazione
- | Info
- | Pressroom
- | Contattaci
© Copyright 2025 BlazeMedia srl - P. IVA 14742231005
- Gen. pagina: 1.81 sec.
- | Utenti conn.: 183
- | Revisione 2.0.1
- | Numero query: 45
- | Tempo totale query: 0.32