Canali
Ultime news

Ultimi articoli
 Le ultime dal Forum |

Modificare il visualizzatore predefinito per i sorgenti HTML nei browser più diffusi11/10/2010 - A cura di

Correlati TagPassa qui con il mouse e visualizza le istruzioni per utilizzare i tag!
internet explorer (3)
, opera (3)
, firefox (3)
, mozilla firefox (3)
, editor (1)
, html (1)
, sorgente (1)
, visualizzatore (1)
.
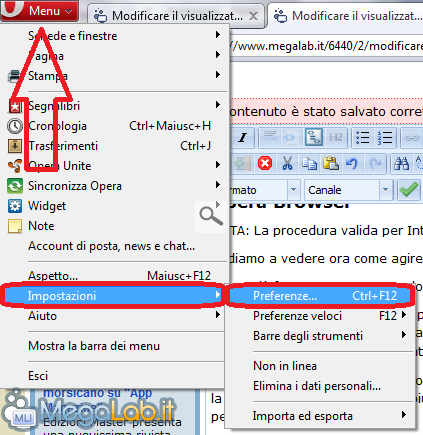
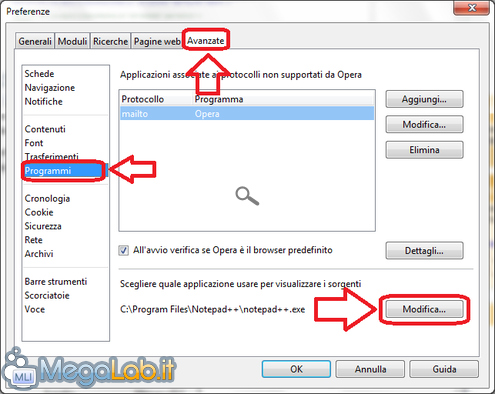
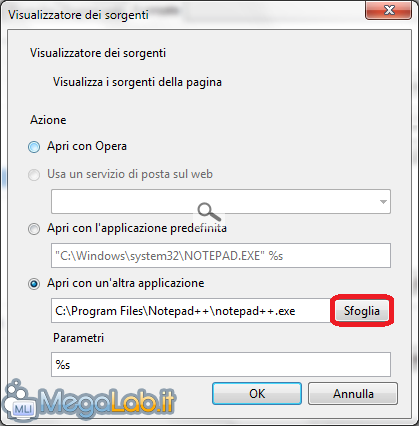
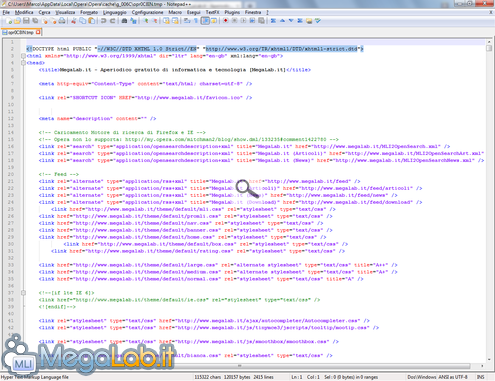
OperaCome al solito, diamo prima un'occhiata all'editor integrato nel browser. Questo, a differenza dei visualizzatore presenti in Internet Explorer e Firefox, permette anche la modifica del codice, che può inoltre essere rielaborato immediatamente dal browser, mediante un click sul pulsante Applica cambiamenti. Inoltre il caricamento, anche per pagine di considerevoli dimensioni, risulta essere quasi istantaneo. Tuttavia, colorazione e indentazione del codice risultano meno convincenti che negli altri due e non è presente l'importante indicazione dei numeri di riga. Inoltre la funzionalità di ricerca risulta piuttosto scomoda da usare a causa dell'utilizzo di un grigio molto chiaro per evidenziare i risultati. Per visionare i sorgenti della pagina è sufficiente utilizzare la combinazione CTRL+U, valida anche dopo aver effettuato il cambio di editor. Per modificare l'editor predefinito apriamo la pagina delle preferenze: clicchiamo sul pulsante Opera, poi su Impostazioni, infine su Preferenze. Nella finestra visualizzata apriamo la scheda Avanzate e la sezione Programmi. Infine clicchiamo sul pulsante Modifica presente in basso a destra. Si apre una finestra che presenta alcune opzioni:
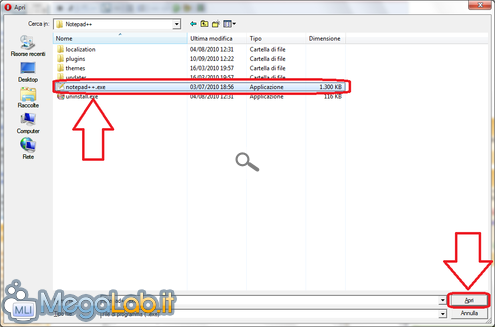
Selezioniamo l'ultima opzione, clicchiamo su Sfoglia e localizziamo l'eseguibile dell'editor esterno all'interno della finestra Apri. Una volta cliccato su Apri, chiudiamo tutte le finestre di configurazione aperte cliccando sui relativi pulsanti OK. A questo punto la modifica è stata applicata. Per verificarne la corretta riuscita proviamo ad aprire il sorgente di una pagina web mediante la procedura vista sopra. Ricordo che le modifiche apportate al sorgente tramite un editor esterno non vengono riportate nella pagina visitata. Firefox Segnala ad un amico |
- Unisciti a noi
- | Condizioni d'uso
- | Informativa privacy
- | La Redazione
- | Info
- | Pressroom
- | Contattaci
© Copyright 2025 BlazeMedia srl - P. IVA 14742231005
- Gen. pagina: 0.61 sec.
- | Utenti conn.: 152
- | Revisione 2.0.1
- | Numero query: 48
- | Tempo totale query: 0.2