Canali
Ultime news

Ultimi articoli
 Le ultime dal Forum |

Modificare il visualizzatore predefinito per i sorgenti HTML nei browser più diffusi11/10/2010 - A cura di

Correlati
 TagPassa qui con il mouse e visualizza le istruzioni per utilizzare i tag!
internet explorer (3)
, opera (3)
, firefox (3)
, mozilla firefox (3)
, editor (1)
, html (1)
, sorgente (1)
, visualizzatore (1)
.
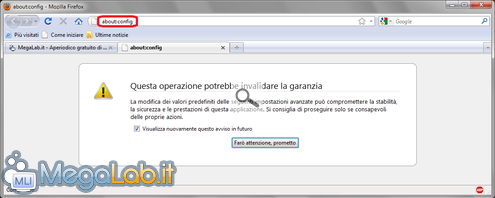
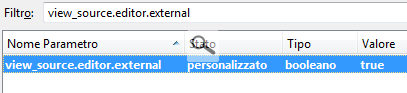
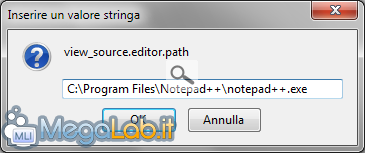
Mozilla FirefoxCome già per Internet Explorer, diamo prima un'occhiata all'editor integrato nel browser. Anche qui siamo di fronte ad un semplice visualizzatore, che però svolge in modo esemplare il suo lavoro, con una corretta evidenziazione ed indentazione del codice e una buona velocità nel caricamento. Non è purtroppo presente l'indicazione dei numeri di riga. Per visionare i sorgenti della pagina è sufficiente utilizzare la combinazione CTRL+U, valida anche dopo aver effettuato il cambio di editor. Per modificare il visualizzatore predefinito è necessario aprire la pagina delle preferenze avanzate, digitando about:config nella barra degli indirizzi e premendo Invio. Verrà richiesto di confermare l'accesso alla pagina. Nel campo Filtro, digitiamo view_source.editor.external. Facciamo doppio clic sulla voce trovata per cambiarne il valore. Ripetiamo la ricerca utilizzando come filtro view_source.editor.path, e clicchiamo nuovamente due volte sulla voce trovata. Inseriamo quindi il percorso dell'eseguibile dell'editor esterno desiderato. Chiudiamo la finestra cliccando sul pulsante OK. Ora la modifica è attiva. Per verificarne la corretta riuscita proviamo ad aprire il sorgente di una pagina web mediante la procedura vista sopra. Ricordo che le modifiche apportate al sorgente tramite un editor esterno non vengono riportate nella pagina visitata. Opera Internet Explorer Segnala ad un amico |
- Unisciti a noi
- | Condizioni d'uso
- | Informativa privacy
- | La Redazione
- | Info
- | Pressroom
- | Contattaci
© Copyright 2025 BlazeMedia srl - P. IVA 14742231005
- Gen. pagina: 0.58 sec.
- | Utenti conn.: 175
- | Revisione 2.0.1
- | Numero query: 48
- | Tempo totale query: 0.02