Canali
Ultime news

Ultimi articoli
 Le ultime dal Forum |

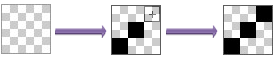
Correlati TagPassa qui con il mouse e visualizza le istruzioni per utilizzare i tag! Step 2: La trama a righeAggiungiamo qui quelle accattivanti righine diagonali tipiche delle userbar: per far questo, definiremo un nuovo pattern, con il quale poi riempiremo l'immagine. Andiamo su File -> New e creiamo un nuovo documento di dimensione 3x3 pixel (il resto lasciamolo uguale a come impostato all'inizio di questa guida). La nuova immagine vuota sarà davvero molto piccola, quindi clicchiamo CTRL+0 per ottenere uno zoom al massimo, ovvero 1600% (in alternativa, è possibile digitare 1600 e premere Invio nell'angolino in basso a sinistra di Photoshop). Ora bisogna creare una piccola Riga Diagonale Nera dal basso-sinistra verso l'alto-destra dell'immagine, formata da 3 quadratini neri di 1 pixel ciascuno: selezioniamo il Pencil Tool, impostiamone la grandezza ad 1 pixel (Click col destro sull'Immagine -> Master Diameter) e clicchiamo nelle 3 zone sulla diagonale per ottenere la riga voluta:
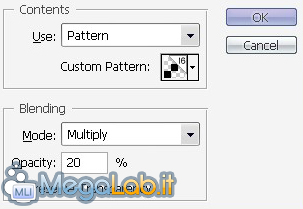
Infine, facciamo Edit -> Define Pattern e diamogli un nome a nostra scelta (ad es. Trama Userbar). Chiudiamo quest'ultimo documento che non ci serve più e torniamo alla nostra userbar. Qui creiamo un nuovo layer (SHIFT+CTRL+N, oppure la rispettiva icona nella Finestra dei Livelli) e selezioniamo Edit -> Fill. Nella nuova finestra, selezioniamo la nostra pattern appena creata, e impostiamo l'opacità in un valore fra 15% e 25% (io personalmente suggerisco 20%).
Clicchiamo su Ok e notiamo il risultato ottenuto.
Step 3: L'immagine sulla sinistraSebbene questo Step non sia obbligatorio, rende comunque la userbar più "personalizzata" ed accattivante. Scegliamo un'immagine che vogliamo inserire sulla sinistra della userbar: non importa se sembra troppo grande, purché sia senza sfondo (ovvero trasparente, ad es. .png o .gif), e apriamola con Photoshop (File -> Open). Selezioniamo il Move Tool, clicchiamo sopra all'immagine e, senza rilasciare il bottone del mouse, trasciniamola dentro la userbar (in alternativa, basta selezionare l'immagine e fare copia e incolla nella userbar). Ovviamente, essendo la userbar una striscia, l'immagine risulterà tagliata: avvalendoci di Edit -> Transform -> Scale e Edit -> Transform -> Rotate, ridimensioniamola/ruotiamola per ottenere l'effetto che più ci aggrada (Trick: tenendo premuto Shift, si mantengono le proporzioni durante il ridimensionamento...). Confermiamo infine la modifica con un doppio click. Ecco (il mio) risultato:
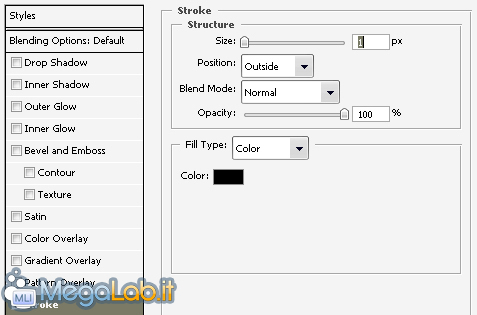
Step 4: La scrittaÈ finalmente giunto il momento di applicare sul lato destro un testo di nostra scelta: il font utilizzato nelle userbar è il Visitor TT2 BRK (allegato anche a questa guida, vedi sotto al titolo): dopo averlo scaricato, copiatelo nella cartella dei font (in Windows è solitamente C:/Windows/font). Tornati in Photoshop, selezioniamo lo strumento testo con le seguenti impostazioni: Fatto questo, clicchiamo sopra la userbar e digitiamo il testo di nostra scelta (spesso del tipo: xxx User, xxx Fan, xxx Addicted, xxx Proud User, xxx Admin, ecc.), dopodiché clicchiamo con il tasto destro sopra il layer del testo (che si è creato automaticamente: sarà il primo in cima alla lista, nella finestra dei layer sulla destra di Photoshop), e selezioniamo Blending Options. Nella finestra che apparirà, mettiamo il visto all'opzione Stroke, configurandola come in figura:
Step 5 Userbar Segnala ad un amico |
- Unisciti a noi
- | Condizioni d'uso
- | Informativa privacy
- | La Redazione
- | Info
- | Pressroom
- | Contattaci
© Copyright 2025 BlazeMedia srl - P. IVA 14742231005
- Gen. pagina: 1.11 sec.
- | Utenti conn.: 212
- | Revisione 2.0.1
- | Numero query: 37
- | Tempo totale query: 0.14