Canali
Ultime news

Ultimi articoli
 Le ultime dal Forum |

Autoit: Introduzione al linguaggio di scripting e automazione per Windows02/01/2012 - A cura di

Correlati
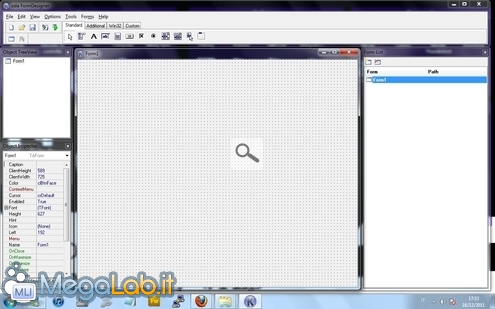
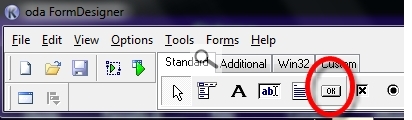
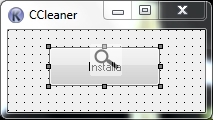
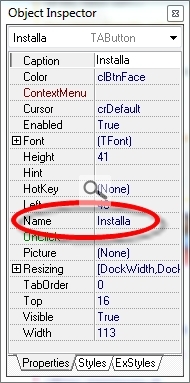
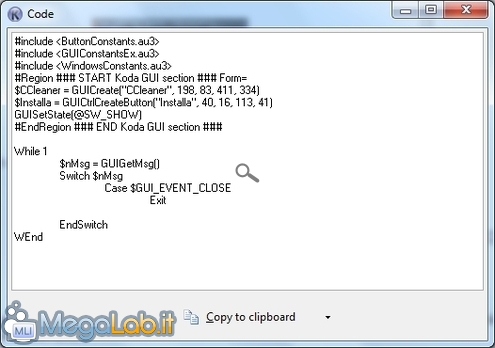
 TagKODA, lo strumento per creare l'interfaccia graficaAutoit consente la creazione di interfacce grafiche molto complete, che vanno dal semplice pulsante ai menu a tendina, fino ai checkbox, radiobutton, label e così via.. Tuttavia, scrivere da codice un'intera interfaccia grafica è una impresa complicata, specie per chi è alle prime armi: per questo motivo, abbinato ad Autoit abbiamo KODA, un software in grado di aiutarci in modo abbastanza veloce nella loro realizzazione. Il software, che non richiede installazione, è reperibile qui e una volta scaricato il file .zip sarà necessario estrarne il contenuto in una cartella. Per lanciarlo dovrete eseguire il file FD.exe Avviato il software, ci troviamo di fronte a qualcosa di molto intuitivo e facile da usare. Possiamo modificare la posizione degli elementi da noi scelti semplicemente trascinandoli. Come accennato prima, per il nostro esempio creeremo una piccola finestra dotata di un pulsante che ci consentirà di installare CCleaner. Modifichiamo quindi la dimensione della finestra a nostro piacimento ed inseriamo un pulsante al centro. Per farlo basta cliccare sul pulsante Button presente nella barra degli strumenti e, sempre tramite mouse, crearlo nella nostra finestra disegnando un semplice rettangolo. Ecco quello che otterremo: Per ogni elemento che creeremo, avremo la possibilità di modificare determinati paramentri come il nome, il carattere ecc. Ecco un esempio delle proprietà dell'area interessata al pulsate Installa Il software permette anche di simulare l'interfaccia che stiamo creando. Basta infatti cliccare sul pulsante Run for preview o premere il tasto F10 per avere una anteprima Ecco un esempio di output: Nota: se durante il setup di AutoIt avete selezionato Edit invece di Run, la pressione del tasto F10 non vi mostrerà l'anteprima della finestra ma farà partire l'editor mostrandovi il codice. Solo allora, premendo il tasto F5, avrete l'anteprima. Quello che a noi interessa veramente è recuperare il codice generato da KODA che andremo poi ad inserire in AutoIt. Per farlo è sufficiente premere F9 ed ecco quello che otterremo: Premendo sul tasto Copy to clipboard, potremo copiare negli appunti il codice da trasferire all'editor. Ovviamente le potenzialità di Koda sono davvero molte e quello mostrato è solo un esempio. Procediamo ora ad elaborare il codice creato con Koda. L'editor di AutoIt ed esame del codice Creiamo il nostro primo script Pagine
Segnala ad un amico |
- Unisciti a noi
- | Condizioni d'uso
- | Informativa privacy
- | La Redazione
- | Info
- | Pressroom
- | Contattaci
© Copyright 2025 BlazeMedia srl - P. IVA 14742231005
- Gen. pagina: 0.26 sec.
- | Utenti conn.: 114
- | Revisione 2.0.1
- | Numero query: 40
- | Tempo totale query: 0.06