Canali
Ultime news

Ultimi articoli
 Le ultime dal Forum |

Correlati Tag
Il pezzo che stai leggendo è stato pubblicato oltre un anno fa.
 La trattazione seguente è piuttosto datata. Sebbene questo non implichi automaticamente che quanto descritto abbia perso di validità, non è da escludere che la situazione si sia evoluta nel frattempo. Raccomandiamo quantomeno di proseguire la lettura contestualizzando il tutto nel periodo in cui è stato proposto. La trattazione seguente è piuttosto datata. Sebbene questo non implichi automaticamente che quanto descritto abbia perso di validità, non è da escludere che la situazione si sia evoluta nel frattempo. Raccomandiamo quantomeno di proseguire la lettura contestualizzando il tutto nel periodo in cui è stato proposto.
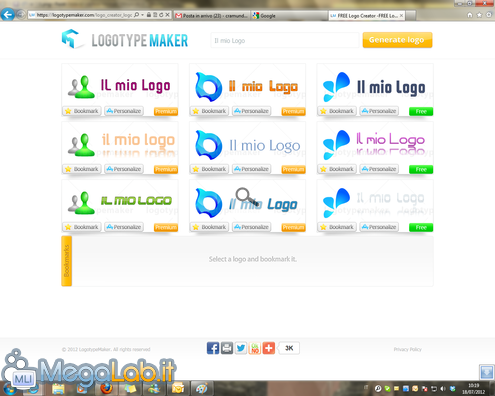
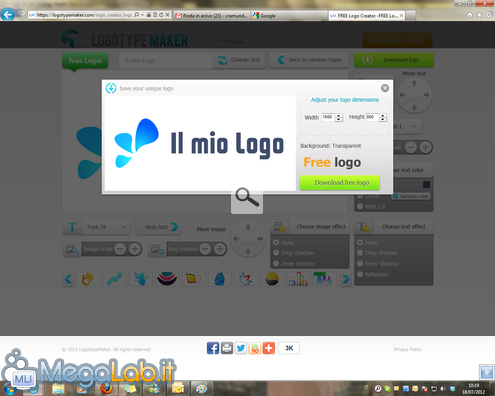
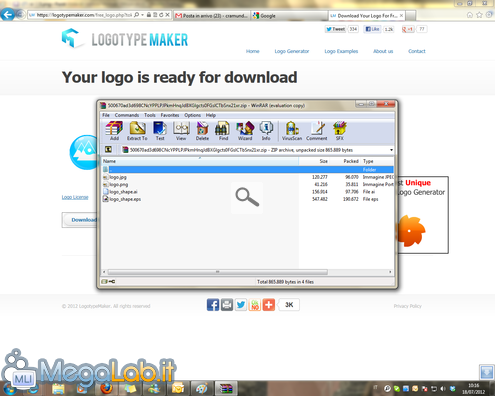
Vuoi realizzare il tuo logo ma non sai utilizzare i sofisticati programmi di grafica? Logotypemaker.com ti aiuta a progettarlo in maniera professionale, senza bisogno di installare alcun software sul computer. Il servizio permette di scegliere lo stemma giusto da affiancare al testo; inoltre, mette a disposizione numerosi strumenti per modificare font, colore, dimensioni e applicare effetti alle scritte. Al termine il nostro progetto può essere salvato sul PC in vari formati, pronto per essere utilizzato sul nostro sito Web o stampato su volantini e manifesti. Vediamo come procedere. Digitiamo www.logotypemaker.com nel browser, clicchiamo nell'area Input Slogan Here e scriviamo il testo del logo. Ad esempio il titolo del blog, la ragione sociale oppure il proprio nome e cognome. Clicchiamo su Generate Logo Now! e, tra i template visualizzati, selezioniamo quello di nostro gradimento. Clicchiamo su Personalize. Verrà aperta una nuova finestra del servizio con tutti gli strumenti necessari per modificare e personalizzare al meglio il nostro logo. Da qui possiamo cambiare il tipo di carattere, selezionare una sfumatura di colore da applicare al testo. Attiviamo drop shadow per aggiungere l'effetto ombra a tutti gli elementi presenti nel logo. Usiamo i pulsanti freccia destra e freccia sinistra per scegliere, dall'ampia libreria, lo stemma da affiancare al testo e clicchiamoci su per modificarne orientamento e dimensioni. Clicchiamo Download e selezioniamo Free Download per scaricare il logo in diversi formati: jpg, png, Ai. Segnala ad un amico |
- Unisciti a noi
- | Condizioni d'uso
- | Informativa privacy
- | La Redazione
- | Info
- | Pressroom
- | Contattaci
© Copyright 2025 BlazeMedia srl - P. IVA 14742231005
- Gen. pagina: 2.68 sec.
- | Utenti conn.: 272
- | Revisione 2.0.1
- | Numero query: 43
- | Tempo totale query: 0.49