Canali
Ultime news

Ultimi articoli
 Le ultime dal Forum |

5 estensioni gratuite per creare Photo Gallery in Joomla15/06/2012 - A cura di

Correlati TagPassa qui con il mouse e visualizza le istruzioni per utilizzare i tag! PpGallery si può scaricare da questo gratuitamente da questo indirizzo. Una volta installato il plug-in, andiamo in Estensioni - Gestione Plug-in, clicchiamo Content - pPGallery, e attiviamolo spuntando l'apposita checkbox. Inoltre abbiamo la possibilità di modificare le impostazione generali, quelle che più ci interessano sono:
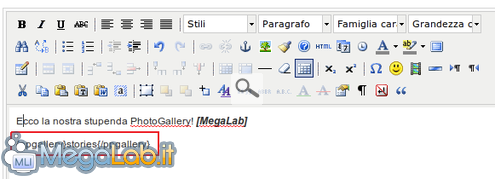
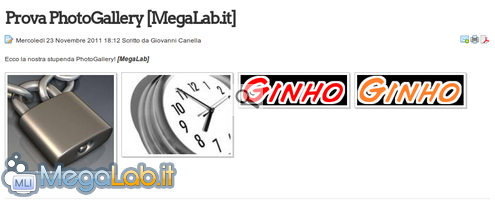
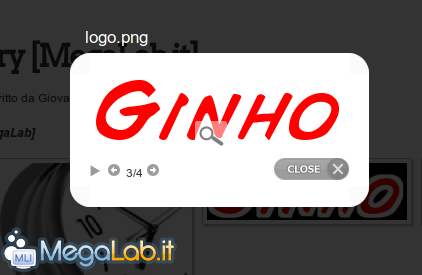
Richiamiamo l'estensione!Ora, una volta configurato il plug-in come a vostro piacimento, dobbiamo inserirlo nel sito. Per farlo dobbiamo inserire in un qualsiasi articolo il seguente codice: {ppgallery}*[cartella dove sono presenti le immagini]* or *[direttamente l'immagine]*{/ppgallery}. Nel mio caso inserisco {ppgallery} stories {/ppgallery}, dove sono presenti le immagini interessate. RisultatoUna volta fatto tutto ciò, vediamo il risultato finale: Le miniature si presenteranno in tutto il loro splendore, ridimensionate secondo l'impostazione modificata in precedenza. Carino l'effetto di entrata. Presenti i pulsanti di navigazione (Avanti & Indietro) e Chiudi, anche se non è molto utile, dato che se si clicca in un punto fuori dalla finestra si ottiene lo stesso risultato. Simple Image Gallery SIGE Segnala ad un amico |
- Unisciti a noi
- | Condizioni d'uso
- | Informativa privacy
- | La Redazione
- | Info
- | Pressroom
- | Contattaci
© Copyright 2025 BlazeMedia srl - P. IVA 14742231005
- Gen. pagina: 1.15 sec.
- | Utenti conn.: 164
- | Revisione 2.0.1
- | Numero query: 51
- | Tempo totale query: 0.3