Canali
Ultime news

Ultimi articoli
 Le ultime dal Forum |

Cambiare la favicon del proprio sito Joomla con Phoca Favicon25/08/2011 - A cura di

Correlati
 TagPassa qui con il mouse e visualizza le istruzioni per utilizzare i tag!
Il pezzo che stai leggendo è stato pubblicato oltre un anno fa.
 La trattazione seguente è piuttosto datata. Sebbene questo non implichi automaticamente che quanto descritto abbia perso di validità, non è da escludere che la situazione si sia evoluta nel frattempo. Raccomandiamo quantomeno di proseguire la lettura contestualizzando il tutto nel periodo in cui è stato proposto. La trattazione seguente è piuttosto datata. Sebbene questo non implichi automaticamente che quanto descritto abbia perso di validità, non è da escludere che la situazione si sia evoluta nel frattempo. Raccomandiamo quantomeno di proseguire la lettura contestualizzando il tutto nel periodo in cui è stato proposto.
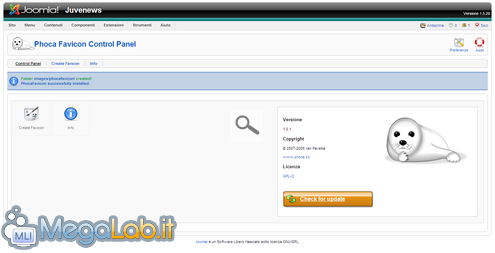
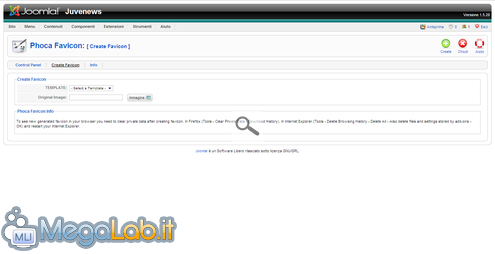
La favicon è un'icona che viene associata ad un sito web, permettendone la facile individuazione fra i Segnalibri dei vari browser web e fra le schede aperte. Viene solitamente visualizzata accanto all'indirizzo o al nome del sito, come accade per esempio per MegaLab.it Solitamente, la favicon può essere inserita in due modi: creando un'immagine col nome di favicon.ico nella directory radice del web server, la quale viene riconosciuta automaticamente dai browser e caricata come favicon, oppure inserendo quest'apposito tag HTML nella sezione head delle varie pagine: Con Joomla, la favicon dev'essere impostata singolarmente per ogni template, cosa che può risultare molto macchinosa. Grazie però all'estensione gratuita Phoca Favicon, disponibile per le versioni 1.5x e 1.6x del CMS, è possibile effettuare quest'operazione con un paio di click. Installazione ed utilizzo dell'estensioneScarichiamo il file adatto di Phoca Favicon per la nostra versione di Joomla da qui, ed installiamolo nel backend dal menu Estensioni->Installa/Disinstalla. Subito dopo, apparirà la schermata principale di Phoca Favicon (raggiungibile in un secondo momento da Componenti->Phoca Favicon): Per creare una nuova favicon, premiamo su Create Favicon: Carichiamo tramite FTP nella directory /images/phocafavicon l'immagine in formato .gif, .ico o .png che desideriamo utilizzare, selezioniamola premendo il pulsante Immagine, scegliamo dal menu a tendina il template a cui desideriamo applicare la favicon, e premiamo su Create in alto a destra. A questo punto, la vostra favicon sarà applicata, e, dopo aver ripulito la cache del vostro browser, sarà mostrata accanto alla barra degli indirizzi o al nome del sito web. ConsiderazioniPhoca Favicon è un'estensione molto semplice ed intuitiva da usare, che permette rapidamente di sostituire la favicon del proprio sito web con un paio di click, senza dover mettere mano al codice della pagina. L'unica pecca è costituita dal dover ogni volta caricare via FTP l'immagine da utilizzare: sarebbe certmamente risultato più comodo svolgere questa operazione direttamente dal pannello dell'estensione. Segnala ad un amico |
- Unisciti a noi
- | Condizioni d'uso
- | Informativa privacy
- | La Redazione
- | Info
- | Pressroom
- | Contattaci
© Copyright 2026 BlazeMedia srl - P. IVA 14742231005
- Gen. pagina: 0.28 sec.
- | Utenti conn.: 128
- | Revisione 2.0.1
- | Numero query: 43
- | Tempo totale query: 0.07