Canali
Ultime news

Ultimi articoli
 Le ultime dal Forum |

Correlati Tag
Il dibattito è aperto: partecipa anche tu!
 Questo contenuto ha ricevuto un numero significativo di commenti. Una volta conclusa la lettura, assicurati di condividere con tutti anche le tue impressioni! La funzionalità è accessibile subito in coda, ai piedi dell'ultima pagina. Questo contenuto ha ricevuto un numero significativo di commenti. Una volta conclusa la lettura, assicurati di condividere con tutti anche le tue impressioni! La funzionalità è accessibile subito in coda, ai piedi dell'ultima pagina.
Il pezzo che stai leggendo è stato pubblicato oltre un anno fa.
 La trattazione seguente è piuttosto datata. Sebbene questo non implichi automaticamente che quanto descritto abbia perso di validità, non è da escludere che la situazione si sia evoluta nel frattempo. Raccomandiamo quantomeno di proseguire la lettura contestualizzando il tutto nel periodo in cui è stato proposto. La trattazione seguente è piuttosto datata. Sebbene questo non implichi automaticamente che quanto descritto abbia perso di validità, non è da escludere che la situazione si sia evoluta nel frattempo. Raccomandiamo quantomeno di proseguire la lettura contestualizzando il tutto nel periodo in cui è stato proposto.
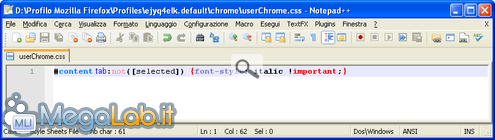
Molto spesso mi trovo nel browser con una quantità di schede aperte superiore al centinaio. Come determinare quali ho già letto e quali no? In questo articolo spiegheremo come modificare un file CSS di Mozilla Firefox in modo da rendere in corsivo il titolo di una scheda che non abbiamo ancora letto. ATTENZIONE: il trucco che presentiamo non sa distinguere se l'utente clicca sulla scheda per spostarla o se vi clicca per leggerla. Prima di cominciare, assicuriamoci che il browser sia chiuso. Raggiungiamo il percorso del nostro profilo (solitamente C:\Documents and Settings\NomeUtente\Dati Applicazioni\Mozilla\Firefox\Profiles\idprofilo.default) ed entriamo nella cartella chrome. Come notate, in essa vi sono due file che nel nome contengono anche la stringa example. Questi sono file di esempio, che potete visualizzare per capire in cosa consiste questo genere di modifiche. Tuttavia, il file userChrome.css, che è quello che ci interessa, non sempre esiste. In caso non ci sia, create un nuovo documento di testo e rinominatelo come sopra (ricordate che l'estensione dovrà diventare css al posto di txt). A questo punto, apritelo con un qualunque editor di testi ed aggiungete la seguente riga.
Salvate il file e chiudetelo, quindi aprite il browser. Noterete che, quando aprirete una nuova scheda e questa risulterà non letta, Firefox ne trasformerà il titolo in corsivo. Segnala ad un amico |
- Unisciti a noi
- | Condizioni d'uso
- | Informativa privacy
- | La Redazione
- | Info
- | Pressroom
- | Contattaci
© Copyright 2025 BlazeMedia srl - P. IVA 14742231005
- Gen. pagina: 1.17 sec.
- | Utenti conn.: 106
- | Revisione 2.0.1
- | Numero query: 43
- | Tempo totale query: 0.19