Canali
Ultime news

Ultimi articoli
 Le ultime dal Forum |

Qualche trucco per velocizzare il tuo sito realizzato con WordPress13/01/2011 - A cura di

Correlati TagPassa qui con il mouse e visualizza le istruzioni per utilizzare i tag!
Il pezzo che stai leggendo è stato pubblicato oltre un anno fa.
 La trattazione seguente è piuttosto datata. Sebbene questo non implichi automaticamente che quanto descritto abbia perso di validità, non è da escludere che la situazione si sia evoluta nel frattempo. Raccomandiamo quantomeno di proseguire la lettura contestualizzando il tutto nel periodo in cui è stato proposto. La trattazione seguente è piuttosto datata. Sebbene questo non implichi automaticamente che quanto descritto abbia perso di validità, non è da escludere che la situazione si sia evoluta nel frattempo. Raccomandiamo quantomeno di proseguire la lettura contestualizzando il tutto nel periodo in cui è stato proposto.
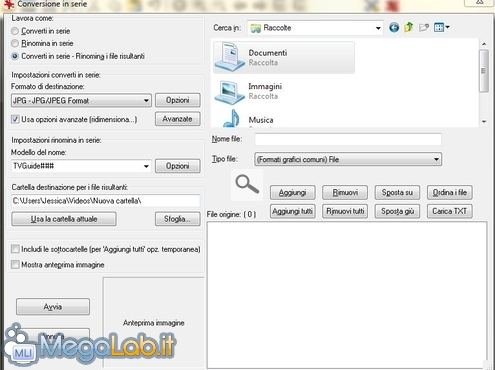
WordPress è un CMS molto diffuso, adatto alla creazione di blog, siti web, e-commerce, forum e tanto altro. Le sue funzionaltà sono molteplici, grazie ai numerosissimi plugin disponibili, ed è flessibile, intuitivo e facile da usare. Rispetto ad altre soluzioni analoghe è però piuttosto pesante e questo aspetto spesso si riflette negativamente anche sulla velocità di caricamento del sito. Vediamo assieme qualche trucco per alleggerirlo, guadagnando in velocità e risorse del server. Eliminare i widget non indispensabili e ottimizzare le immaginiMolto spesso la sidebar viene riempita con widget inutili che, ed oltre a non essere di alcun aiuto per i visitatori, appesantiscono il sito stesso. Chiediamoci cosa serve davvero ai nostri utenti ed eliminiamo quei widget che, seppur apprezzabili da un punto di vista grafico, risultino superflui o troppo ingombranti. Un altro aspetto importante, ma che spesso viene sottovalutato, è il peso delle immagini utilizzate negli articoli o che sono parte del layout del sito. Un'immagine per una pagina web non dovrebbe superare i 25-30 kB, ma la maggioranza delle immagini che si trovano nel web o che carichiamo dalle moderne macchine fotografiche digitali superano ampiamente queste dimensioni. Per rendere più leggere le immagini che abbiamo intenzione di utilizzare in una pagina web è consigliabile convertirle in formato jpg, con un programma come IrfanView. Basta aprire il programma e premere B per attivare la schermata dalla quale è possibile selezionare i file da convertire e personalizzare le varie opzioni (quelle di default vanno bene). Il programma permette anche di convertire immagini in serie, ridimensionarle e rinominarle. Se non volete installare ulteriori software nel vostro PC, lo stesso risultato si può ottenere con dei servizi online, come TuttoWebMaster- Ottimizzatore immagini e Go2Convert. Utilizza un plugin per la gestione della cachePer WordPress ne esistono diversi ma i più usati sono: Wp-Super Cache, W3 Total Cache e DB Cache Reloaded. Io preferisco quest'ultimo perché l'attivazione è semplice e non necessita di configurazione. Dopo averlo installato e attivato come un qualsiasi plugin, è sufficiente andare in Impostazioni, DB Cache Reloaded, spuntare la casella Abilità e salvare. Per far funzionare i plugin per la cache in modo corretto dalla versione WordPress 3.0 è necessario aggiungere al file config.php, sotto la direttiva define relativa alla lingua, la stringa:
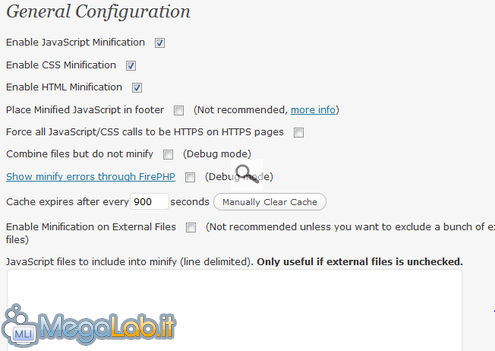
Installa WP-Minify per comprimere CSS e JavascriptUn altro plugin che può venirci in aiuto per dare una marcia in più al nostro sito è WP-Minify: si occupa di comprimere e ottimizzare CSS e Javascript in modo del tutto automatico. Se non siete esperti, vi sconsiglio di modificare le impostazioni di default del plugin perché potreste causare dei problemi nella visualizzazione del vostro tema o di altri componenti aggiuntivi. Inoltre WP-Minify vi permette di escludere alcuni file .css e .js dalla compressione, nel caso non funzionassero correttamente se compressi. Il componente può essere scaricato da qui. E ora... verifichiamo!Se abbiamo eseguito tutti i passaggi di cui abbiamo parlato sopra, possiamo ora verificare se le modifiche apportate hanno realmente incrementato le performance del nostro sito. Grazie a un potente tool online, GTmetrix, possiamo ottenere un report dettagliato. GTmetrix analizza infatti i siti web utilizzando Yslow di Yahoo! e Page Speed di Google ed alcune preziose informazioni come il tempo di caricamento, il page size totale e il numero di richieste al server. Sarebbe utile fare una scansione del sito prima e dopo la modifiche per poter notare il miglioramento, che vi assicuro sarà evidente. Da notare che è possibile anche eseguire un confronto tra più siti e quindi controllare la concorrenza! Segnala ad un amico |
- Unisciti a noi
- | Condizioni d'uso
- | Informativa privacy
- | La Redazione
- | Info
- | Pressroom
- | Contattaci
© Copyright 2024 BlazeMedia srl - P. IVA 14742231005
- Gen. pagina: 0.21 sec.
- | Utenti conn.: 26
- | Revisione 2.0.1
- | Numero query: 45
- | Tempo totale query: 0.06