5 estensioni gratuite per creare Photo Gallery in Joomla
In un sito professionale che si rispetti, una Photo Gallery è d'obbligo. Che si tratti di un artista che mostra all'intero web le proprie opere, di un'agenzia immobiliare che pubblicizza gli immobili che vende ed affitta, i motivi (ed i vantaggi!) per inserire uno slideshow nel proprio sito sono molti e sopratutto, le procedure per realizzarne uno sono molte e alla portata di tutti.
In questo articolo mostreremo infatti, come sia semplice creare una photo gallery in un sito web con su il famoso CMS Joomla.
Abbiamo così recensito 5 estensioni adatte al vostro scopo.
Procedura di installazione generale
Per non ripetere la stessa procedura di installazione con tutte le estensioni, ne elenchiamo una unica.
Accediamo nel backend del nostro sito, recandoci nella seguente pagina web: [nome del sito].[estensione]/administrator (dove, chiaramente, al posto delle parentesi quadre, dobbiamo inserire i veri valori) e immettiamo le nostre credenziali di accesso.
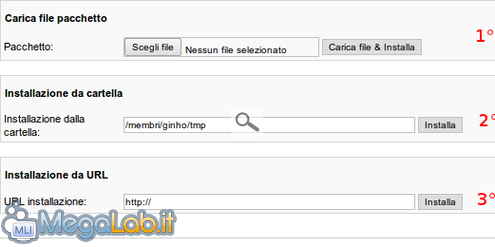
Diamo l'invio. Una volta entrati, andiamo su Estensioni -> Installa/Disinstalla. Ora abbiamo la possibilità di scegliere 3 metodi di installazione.
- Carica file pacchetto (1): Carica sul server il pacchetto residente sul nostro computer, e successivamente lo installa.
- Installazione da cartella (2): Prende direttamente dal server il pacchetto e lo installa. Necessaria previo caricamento (vedi Guida pratica a FileZilla, il client FTP gratuito)
- Installazione da URL (3): Installa, tramite link diretto del pacchetto (es. http://joomlacode.org/gf/download/frsrelease/13623/59779/com_phocafavicon_v1.0.1.zip), l'estensione desiderata.
Qui potete scegliere quello che vi è più comodo e infine basta premere Installa, e lasciare che la procedura finisca.
Admiror Gallery si può scaricare gratuitamente da questo indirizzo.
Una volta installata, andiamo in Componenti, e clicchiamo sull'estensione appena caricata.
La pagina si divide in 4 categorie:
- Control Panel: In questa sezione possiamo modificare le impostazioni generali del componente. Quelle che ci interessano sono:
- Images Root Folder: Per modificare il percorso da cui verranno prese le immagini per la nostra Photo Gallery,
- Thumbnail Width: Per impostare la lunghezza delle miniature,
- Thumbnail Height: Per impostare l'altezza delle miniature,
- Gallery Template: Per cambiare il template della Photo Gallery
- Popup Engine: Per modificare il modo con cui le immagini vengono ingrandite a popup.
- Templates: Sezione dedicata all'installazione dei template. Di default ne sono presenti 4.
- Popups: Per scegliere l'aspetto grafico dei popup.
- Image Mangaer: Un piccolo manager per le nostre immagini. Pratico e funzionale, somigliante a quello preinstallato in Joomla.
Richiamiamo l'estensione!
Ora che abbiamo configurato il componente come più ci piace, è arrivato il momento di pubblicarlo nel sito. Per fare ciò andiamo su Menu -> Menu Principale. (Oppure quello che vi interessa).
Arrivati nel menu interessato, clicchiamo Nuovo, e successivamente, selezioniamo Admiror Gallery -> Aspetto.
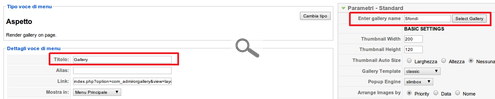
Ora dobbiamo seguire le varie operazioni:
- Inserire un titolo,
- Inserire il percorso della cartella contenente le immagini.
Risultato
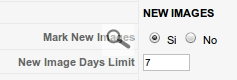
Il risultato finale è una Photo Gallery funzionale ed elegante. Si può notare il tag "New", presente solo per le immagini inserite da poco. Per modificare la durata di visualizzazione bisogna andare, nell'impostazione del menu (vedi immagine sotto). Oppure, se non ci può tornare utile, si può rimuovere.
Quando si fa clic sull'immagine si otterrà questo effetto:
Dove l'immagine spunta con effetto popup e lo sfondo del sito assume una tonalità di colore scura. Presenti anche i tasti Next e Preview per visualizzare le foto direttamente da quella posizione.
SIGE si può scaricare gratuitamente da questo indirizzo.
Una volta installato il plug-in, andiamo in Estensioni -> Gestione plug-in, clicchiamo su SIGE - Simple Image Gallery Extended J1.7 e selezioniamo Abilitato dal primo menu.
Tra le varie voci da impostare, quelle che ci interessano di più sono:
- Vuoi iniziare dalla cartella di root? - Scegliendo si, SIGE considererà tutte le immagini presenti nella root del sito. Se scegliamo no invece, siamo costretti ad inserire le cartelle contenenti le immagini nella cartella /images
- Distanza verticale/orizzontale tra le immagini - Inseriamo il valore (quello di default, ovvero 30, a mio avviso va più che bene) della distanza tra le immagini visualizzate nella photo gallery
- Numero di immagini visualizzate - Indica il numero massimo di immagini da visualizzare in una photo gallery. Prestiamo attenzione a questo valore. Se abbiamo intenzione di inserire molte immagini in una photo gallery modifichiamo di conseguenza il valore appena indicato.
- Mostra il link dell'autore - Grazie! - Se scegliamo si, sotto la photo gallery verrà inserito un collegamento che porta al sito web del plug-in SIGE, offrendo quindi un po' di pubblicità al componente.
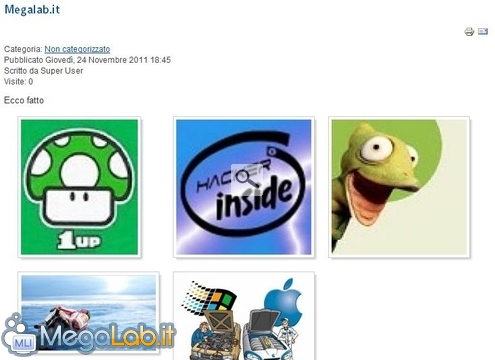
Per inserire la photo gallery in un articolo, non dobbiamo fare altro che inserire nel corpo di esso la stringa {gallery}cartella{/gallery}, dove al posto di cartella inseriremo il nome della cartella contenente le immagini. Una volta completato il tutto, otterremo un risultato simile a questo:
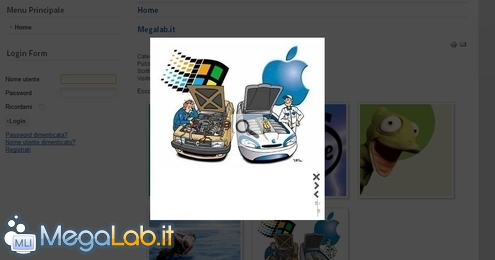
L'ingrandimento di un'immagine si presenta in questo modo. Niente male, anche se i pulsanti, non sono messi in una posizione comoda e ideale per la navigazione.
.
PpGallery si può scaricare da questo gratuitamente da questo indirizzo.
Una volta installato il plug-in, andiamo in Estensioni - Gestione Plug-in, clicchiamo Content - pPGallery, e attiviamolo spuntando l'apposita checkbox.
Inoltre abbiamo la possibilità di modificare le impostazione generali, quelle che più ci interessano sono:
- Heidth: Per modificare la larghezza (in pixel);
- Width: Per modificare la lunghezza (in pixel);
- Vertical alignment: Imposta l'allineamento delle miniature (efficace se sono di altezza diversa);
- JPG thumbnail quality: Imposta la qualità delle immagini con estensione .jpg, (Joint Photographic Experts Group), il valore è compreso da 1 a 100.
- PNG thumbnail quality: Imposta la qualità delle immagini con estensione .png, (Portable Network Graphics), il valore è compreso da 1 a 9.
- Logo/Watermark (png): Interessante funzione, che consente di impostare un logo nelle immagini della nostra gallery. N.B= Il logo deve avere estensione .png.
- Logo/Watermark position: Consente di scegliere la posizione del logo, ecco le varie opzioni:
- Top-Left
- Top-Center
- Top-Right
- Middle-Left
- Middle-Center
- Middle-Right
- Bottom-Left
- Bottom-Center
- Bottom-Right.
Richiamiamo l'estensione!
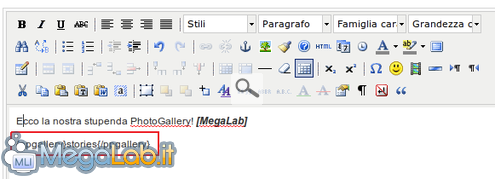
Ora, una volta configurato il plug-in come a vostro piacimento, dobbiamo inserirlo nel sito. Per farlo dobbiamo inserire in un qualsiasi articolo il seguente codice: {ppgallery}*[cartella dove sono presenti le immagini]* or *[direttamente l'immagine]*{/ppgallery}.
Nel mio caso inserisco {ppgallery} stories {/ppgallery}, dove sono presenti le immagini interessate.
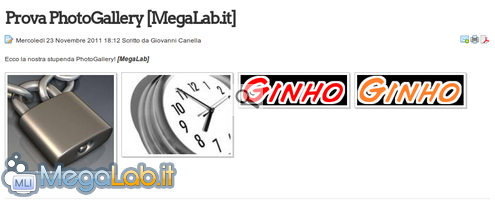
Risultato
Una volta fatto tutto ciò, vediamo il risultato finale:
Le miniature si presenteranno in tutto il loro splendore, ridimensionate secondo l'impostazione modificata in precedenza.
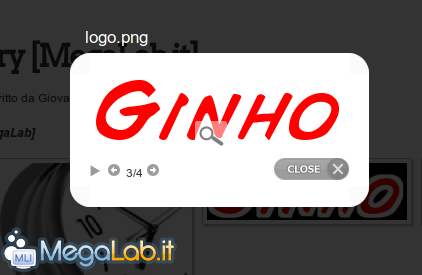
Carino l'effetto di entrata. Presenti i pulsanti di navigazione (Avanti & Indietro) e Chiudi, anche se non è molto utile, dato che se si clicca in un punto fuori dalla finestra si ottiene lo stesso risultato.
Simple Image Gallery può essere scaricato da questo indirizzo.
Una volta installato il plug-in, andiamo in Estensioni -> Gestione plug-in, clicchiamo su Simple Image Gallery, selezioniamo Abilitato dal primo menu e salviamo con un click su Salva.
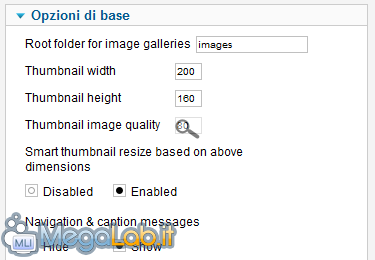
Il pannello di configurazione del plug-in è molto spartano.
Possiamo scegliere (in ordine):
- La cartella in cui posizionare le immagini dello slideshow
- La larghezza, altezza e qualità delle immagini
- Se ridimensionare automaticamente le immagini più piccole
Per inserire le immagini in un articolo, inseriamo nel corpo la seguente stringa {gallery}prova{/gallery}
Per esempio se la cartella di partenza è images e le immagini si trovano in www\images\immagini, la stringa da inserire sarà {gallery}immagini{/gallery}
Il risultato che otterremo sarà il seguente:
Ozio gallery può essere scaricata da qui.
Una volta installato il plug-in, andiamo in Estensioni -> Gestione plug-in, clicchiamo su Oziogallery 3, selezioniamo Abilitato dal primo menu e salviamo con un click su Salva.
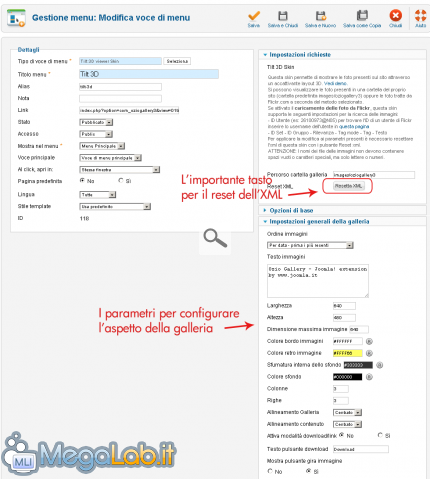
Ecco come comparirà la schermata delle opzioni:
N.B = La nuova versione di Ozio Gallery (3.0), non è pienamente compatibile con i server Windows. Per questo si consiglia di avviarla su un server Linux.
Detto ciò, nell'immagine possiamo notare 3 parti principali:
- Dettagli: In cui troveremo il titolo della photogallery, i link, le modalità di apertura degli stessi, lo stato, la lingua. Insomma, le impostazioni di base.
- Impostazioni richieste: In cui ci sarà presente un pulsante, che dovrà resettare il file ocn estensione .xml, così da applicare le modifiche ai parametri appena eseguite.
- Impostazioni generali della galleria: Dove possiamo gestire le impostazioni principali della galleria, quali il colore, lo sfondo, le sfumature, l'allineamento, la lunghezza, l'altezza ecc.
Configurato il tutto a nostro piacimento... il risultato finale dovrebbe essere simile a questo:
MegaLab.it rispetta la tua privacy. Per esercitare i tuoi diritti scrivi a: privacy@megalab.it .
Copyright 2008 MegaLab.it - Tutti i diritti sono riservati