
Modificare il visualizzatore predefinito per i sorgenti HTML nei browser più diffusi
Trattazione aggiornata con l'inclusione di un maggior numero di browser
Una funzione presente in tutti i browser è la possibilità di visionare il sorgente HTML della pagina corrente.
Tuttavia, la maggior parte degli editor/visualizzatori forniti a tale scopo risultano essere strumenti alquanto ridotti nelle loro funzionalità e inadeguati per operazioni che vadano oltre la semplice lettura del sorgente in questione.
Fortunatamente, nella maggior parte dei casi è possibile sostituire l'editor predefinito del browser con uno strumento esterno, più potente e personalizzabile.
In questo articolo vedremo come procedere per i browser più diffusi e cioè:
Purtroppo, al momento non è disponibile una procedura analoga valida per Google Chrome e Safari, che sono quindi vincolati all'utilizzo del visualizzatore integrato.
In caso la situazione dovesse cambiare in seguito al rilascio di nuove versioni di suddetti programmi, provvederemo ad aggiornare l'articolo di conseguenza.
Gli editor alternativi
Prima di cominciare vediamo quali possono essere alcune valide alternative ai visualizzatori predefiniti, oltre al classico e semplice Blocco Note incluso in Windows.
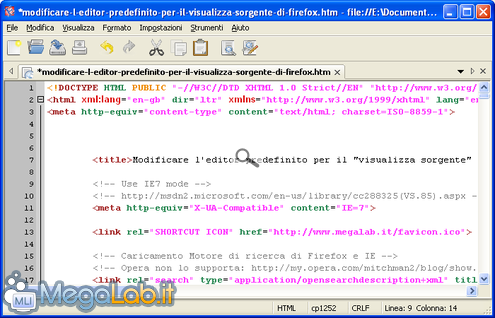
Notepad++
Il celeberrimo editor open source è un ottima soluzione per visualizzare il codice sorgente di una pagina.
Tra le funzionalità salienti troviamo il conteggio delle righe e l'evidenziazione cromatica delle parole chiave del linguaggio HTML. Da non dimenticare anche la possibilità di aprire più sorgenti in una finestra grazie alle schede.

Editra
Si tratta di un editor gratuito che aggiunge il conteggio delle righe e la possibilità di aprire più pagine in una finestra unica grazie alla presenza dei pannelli (o schede).
Non rende cliccabili gli URL presenti nel documento.
NVU
Con NVU diventa possibile modificare la pagina a proprio piacimento anche senza possedere alcuna base di HTML, CSS e compagnia, grazie al suo editor WYSIWYG.
Rimane comunque possibile accedere al sorgente vero e proprio in caso di necessità.
Nel seguito della trattazione sostituiremo l'editor predefinito dei browser con NotePad++, tuttavia le procedure descritte sono valide per qualunque altro editor si desideri utilizzare.
Internet Explorer
Prima di cominciare diamo un'occhiata allo strumento offerto di serie dal navigatore di casa Microsoft, analizzandone brevemente pregi e difetti.
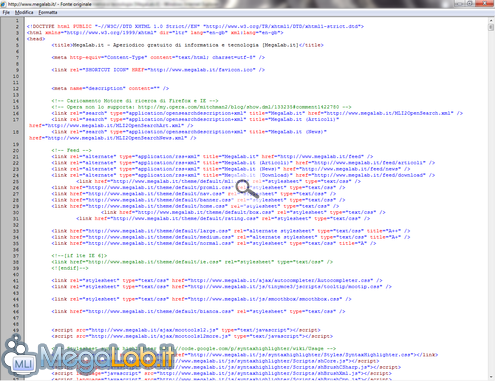
La prima caratteristica che si nota in questo tool è l'impossibilità di modificare il codice sorgente. Tuttavia, a parte questa limitazione, questo si rivela abbastanza efficace, evidenziando in modo chiaro le parole chiave del linguaggio e indentando correttamente le varie righe.
Un grosso difetto di questo visualizzatore è rappresentato dalla notevole lentezza nel caricamento di pagine di grandi dimensioni.
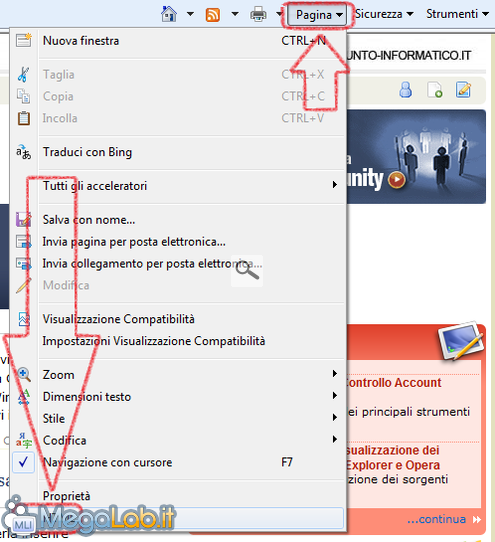
Per visionare il sorgente si procede in questo modo: clic sul menu Pagina e poi sulla voce HTML. Questa procedura risulta valida anche dopo il cambio di editor.
Per cambiare il visualizzatore predefinito apriamo gli Strumenti di Sviluppo di IE premendo F12.
Nella finestra visualizzata scegliamo il menu File e passiamo il cursore del mouse su Personalizza visualizzazione HTML in Internet Explorer.
Il menu visualizzato presenta tre voci:
- Visualizzatore predefinito: Selezionando questa voce Internet Explorer utilizzerà l'editor integrato che abbiamo appena visto;
- Blocco Note: Con questa opzione il sorgente verrà visualizzato nel Blocco Note;
- Altro: Cliccando su questa viene aperta una finestra che consente di scegliere il programma da utilizzare per la visualizzazione dei sorgenti.
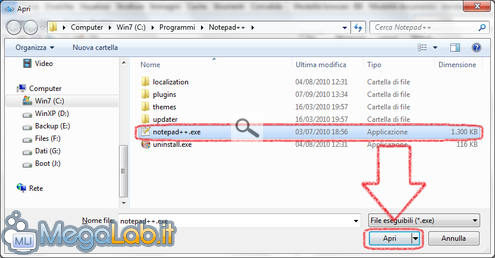
Selezioniamo l'ultima opzione (Altro) e localizziamo l'eseguibile dell'editor esterno. Una volta fatto clicchiamo su Apri.
Ora la modifica è stata applicata. Per verificarne la corretta riuscita proviamo ad aprire il sorgente di una pagina web mediante la procedura vista sopra.
Se la Modalità Protetta di Internet Explorer è attiva, sarà necessario selezionare Consenti nella finestra di dialogo che viene presentata.
Una volta confermato (è possibile spuntare l'opzione presente in basso per evitare di doverlo fare nuovamente in seguito) il sorgente della pagina verrà correttamente aperto nell'editor esterno.
Ricordo che le modifiche apportate al sorgente tramite un editor esterno non vengono riportate nella pagina visitata.
Mozilla Firefox
Come già per Internet Explorer, diamo prima un'occhiata all'editor integrato nel browser.
Anche qui siamo di fronte ad un semplice visualizzatore, che però svolge in modo esemplare il suo lavoro, con una corretta evidenziazione ed indentazione del codice e una buona velocità nel caricamento.
Non è purtroppo presente l'indicazione dei numeri di riga.
Per visionare i sorgenti della pagina è sufficiente utilizzare la combinazione CTRL+U, valida anche dopo aver effettuato il cambio di editor.
Per modificare il visualizzatore predefinito è necessario aprire la pagina delle preferenze avanzate, digitando about:config nella barra degli indirizzi e premendo Invio. Verrà richiesto di confermare l'accesso alla pagina.
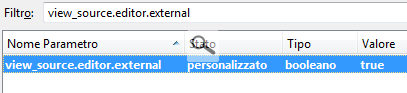
Nel campo Filtro, digitiamo view_source.editor.external. Facciamo doppio clic sulla voce trovata per cambiarne il valore.
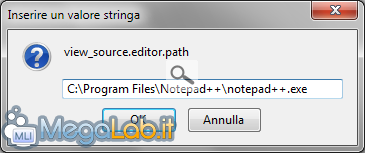
Ripetiamo la ricerca utilizzando come filtro view_source.editor.path, e clicchiamo nuovamente due volte sulla voce trovata. Inseriamo quindi il percorso dell'eseguibile dell'editor esterno desiderato.
Chiudiamo la finestra cliccando sul pulsante OK. Ora la modifica è attiva.
Per verificarne la corretta riuscita proviamo ad aprire il sorgente di una pagina web mediante la procedura vista sopra.
Ricordo che le modifiche apportate al sorgente tramite un editor esterno non vengono riportate nella pagina visitata.
Opera
Come al solito, diamo prima un'occhiata all'editor integrato nel browser.
Questo, a differenza dei visualizzatore presenti in Internet Explorer e Firefox, permette anche la modifica del codice, che può inoltre essere rielaborato immediatamente dal browser, mediante un click sul pulsante Applica cambiamenti. Inoltre il caricamento, anche per pagine di considerevoli dimensioni, risulta essere quasi istantaneo.
Tuttavia, colorazione e indentazione del codice risultano meno convincenti che negli altri due e non è presente l'importante indicazione dei numeri di riga. Inoltre la funzionalità di ricerca risulta piuttosto scomoda da usare a causa dell'utilizzo di un grigio molto chiaro per evidenziare i risultati.
Per visionare i sorgenti della pagina è sufficiente utilizzare la combinazione CTRL+U, valida anche dopo aver effettuato il cambio di editor.
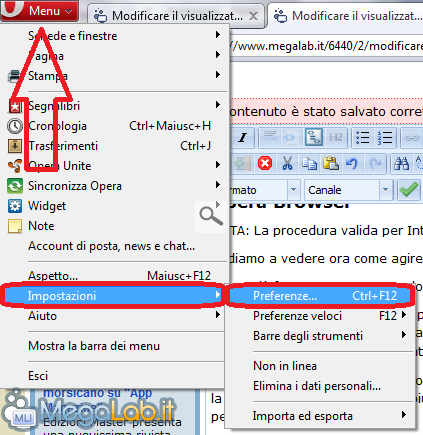
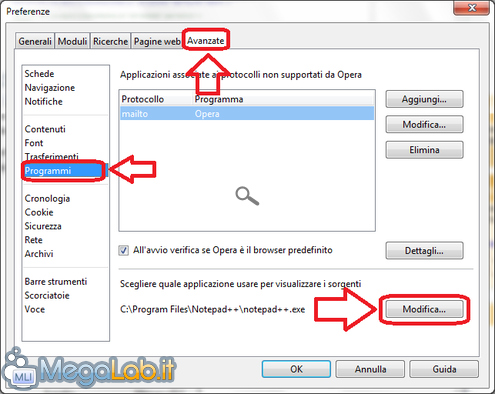
Per modificare l'editor predefinito apriamo la pagina delle preferenze: clicchiamo sul pulsante Opera, poi su Impostazioni, infine su Preferenze.
Nella finestra visualizzata apriamo la scheda Avanzate e la sezione Programmi. Infine clicchiamo sul pulsante Modifica presente in basso a destra.
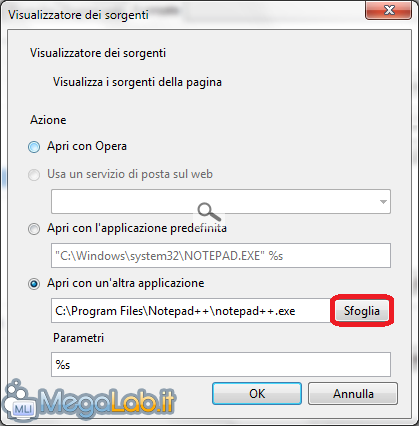
Si apre una finestra che presenta alcune opzioni:
- Apri con Opera: Selezionando questa voce Opera utilizzerà l'editor che abbiamo appena visto;
- Usa un servizio di posta sul web: Con questa opzione il sorgente verrà inviato via e-mail all'indirizzo selezionato. Per usarla è necessario aver configurato le impostazioni del client e-mail integrato in Opera;
- Apri con l'applicazione predefinita: Utilizzando questa opzione si istruisce Opera a visualizzare i sorgenti mediante l'applicazione associata all'estensione .txt all'interno del sistema operativo (solitamente Blocco Note);
- Apri con un'altra applicazione: Questa voce consente di determinare il programma con cui visualizzare il codice HTML.
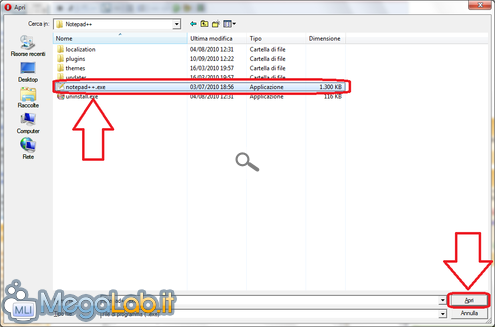
Selezioniamo l'ultima opzione, clicchiamo su Sfoglia e localizziamo l'eseguibile dell'editor esterno all'interno della finestra Apri.
Una volta cliccato su Apri, chiudiamo tutte le finestre di configurazione aperte cliccando sui relativi pulsanti OK.
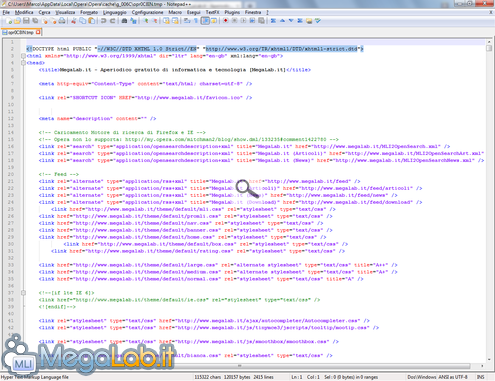
A questo punto la modifica è stata applicata. Per verificarne la corretta riuscita proviamo ad aprire il sorgente di una pagina web mediante la procedura vista sopra.
Ricordo che le modifiche apportate al sorgente tramite un editor esterno non vengono riportate nella pagina visitata.
MegaLab.it rispetta la tua privacy. Per esercitare i tuoi diritti scrivi a: privacy@megalab.it .
Copyright 2008 MegaLab.it - Tutti i diritti sono riservati