Dopo l'aggiornamento all'ultima versione di Mozilla Firefox, sono stato costretto a cambiare il mio tema, divenuto incompatibile. Avrei potuto forzare la compatibilità sfruttando la tecnica di questo articolo, ma ho preferito approfittarne per dare un tocco di novità.
Ho quindi deciso di installare Walnut e mi sono reso conto che l'altezza delle schede è stata notevolmente ridotta e tutto ciò mi complica notevolmente la navigazione, visto che sono solito utilizzare moltissime schede aperte allo stesso momento.
Orientarsi all'interno di una tale miriade di schede, chiudendole mediante la rotella del mouse, potrebbe portare all'elevato rischio di chiudere quella sbagliata. Il mio obiettivo era quindi quello di aumentare l'altezza delle schede, in modo che potessi localizzarle meglio e avessi un maggiore spazio per poterle controllare.
Fortunatamente, senza utilizzare estensioni di sorta, Firefox include la possibilità di creare il file userChrome.css, un foglio di stile che contiene regole personalizzate per la personalizzazione dell'aspetto grafico. Il file andrà creato all'interno della cartella chrome nella directory del profilo che, a meno di uno spostamento, si trova in X:\Documents and Settings\NomeUtente\Dati Applicazioni\Mozilla\Firefox\Profiles dove X si sostituisce alla vostra partizione di sistema e NomeUtente è il vostro nome utente.
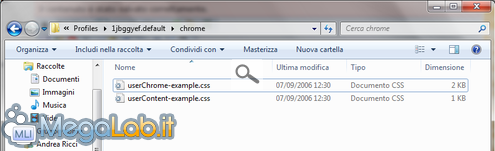
All'interno di questa cartella ve ne è una dal nome alfanumerico, che contiene la precedentemente menzionata chrome. Accedendovi, troviamo quanto segue.
Creiamo un nuovo documento di testo, che chiameremo userChrome.css (ricordarsi che .css è l'estensione che dovete rimpiazzare a .txt) e apriamolo con un editor di testi. Come al solito, mi permetto di consigliare Notepad++, soprattutto per questi motivi.
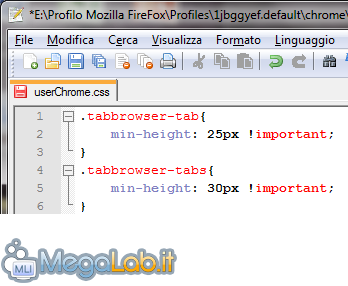
Nel file creato inseriamo le seguenti regole CSS.
I due valori in pixel, 25 e 30 possono essere variati a vostra discrezione.

Dopo aver salvato e chiuso il file quindi riavviato il browser, noteremo che le schede hanno variato in altezza, diventando leggermente più alte.
MegaLab.it rispetta la tua privacy. Per esercitare i tuoi diritti scrivi a: privacy@megalab.it .
Copyright 2008 MegaLab.it - Tutti i diritti sono riservati