Oramai sono convinto che le web application siano destinate a sostituire i programmi desktop. Ogni giorno si trovano nuovi client email online, i siti per l'home banking sono sempre più avanzati e le interfacce diventano sempre più user-friendly.
In particolare in questo articolo analizziamo una delle tante web application che ho scoperto in tempi recenti e che mi ha molto incuriosito. Addentriamoci nella scoperta di YourFonts, un servizio online che consente di creare un font a partire dalla propria scrittura. Già, sembra pura fantascienza, ma non è così.
L'articolo è strutturato in più sezioni (divise in pagine) e ognuna delle quali vi descrive fase dopo fase tutta la procedura necessaria. Alcune sezioni sono corredate da un paragrafo dal titolo Suggerimenti dell'autore che contiene alcune mie indicazioni necessarie ad una migliore riuscita del vostro font.
Cominciamo!
In questo articolo vi guiderò passo dopo passo a creare un font (ovvero un carattere, come quelli che trovate nei vari programmi di scrittura) a partire dalla vostra scrittura manuale.
Per prima cosa, apriamo il sito di YourFonts e verremo accolti da una pagina come questa.
Come avrete senz'altro capito, il sito permette di creare un font previa stampa del cosiddetto template ovvero due fogli in cui troverete una griglia con tutti i caratteri che dovrete replicare a mano.
Cliccando sul pulsante Print template arriveremo alla seconda fase della nostra opera.
Una volta premuto il pulsante Print template, come detto nella pagina precedente, inizierà per noi la seconda fase.
Stampa del template
La pagina che ci accoglie sarà come la seguente.
In questa pagina possiamo stampare il nostro template previo salvataggio su disco. Come detto in precedenza, il template è composto di due pagine, quindi possiamo scegliere se salvarlo in PDF oppure se salvare due immagini distinte che comporranno di fatto il template stesso. È importante notare che il template è diviso in due sezioni (da qui i due fogli):
- Il primo foglio contiene l'alfabeto maiuscolo e minuscolo, la punteggiatura, i numeri e alcuni simboli speciali usati dai più comuni software di videoscrittura.
- Il secondo foglio contiene tutti i caratteri speciali necessari alle variazioni linguistiche: le vocali accentate (necessarie anche nella lingua italiana), le vocali con le dieresi, le cediglie e altri ancora.
In questa pagina c'è altresì scritto che è consigliabile leggere la sezione successiva prima di cominciare a compilare i template, onde evitare errori che richiederebbero la stampa di un nuovo file, per evitare effetti indesiderati nella produzione del font.
Quando siete pronti, premete sul pulsante Complete Template.
Suggerimenti dell'autore
Personalmente consiglio di stampare entrambi i fogli in quanto le vocali accentate, necessarie come detto poco prima anche nella lingua italiana, si trovano in questo foglio. Non comprenderle nel font produrrà i classici quadrati bianchi utilizzati dai programmi di videoscrittura quando un carattere richiesto non è disponibile nel font utilizzato. Vi richiederà maggiore quantità di tempo, ma vi assicurerà una resa migliore.
Dopo aver premuto sul pulsante per proseguire, verremo accolti dalla pagina relativa alla terza fase del nostro lavoro.
Completare il template
Una volta stampati i fogli (o il foglio qualora non vogliate le lettere accentate e tutti i caratteri speciali), dovrete compilare il template. La pagina che ci accoglie vi darà alcuni suggerimenti utili per evitare risultati indesiderati al momento della produzione del font.
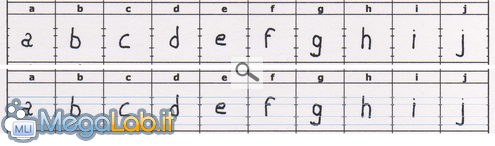
Come vedete nella foto sopra, vengono messi a confronto gli stessi caratteri scritti nel modo corretto (sopra) e nel modo scorretto (sotto).
Suggerimenti dell'autore
La migliore resa in termini di qualità si ottiene utilizzando dei pennarelli indelebili a punta fine. Per compilare l'articolo io ho usato uno di questi due.
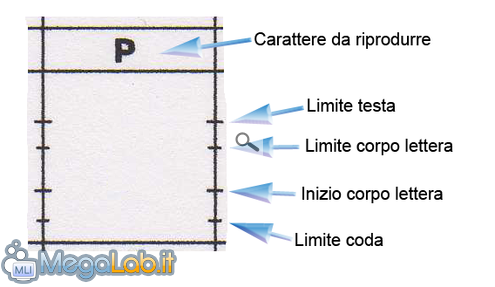
E ora cerchiamo di capire come interpretare le linee guida che si trovano ai lati di ogni cella. Prendiamone una.
Come vedete, ho indicato con le frecce le varie linee guida. Partiamo dall'alto:
- Limite testa: indica che non dovete andare più in alto di questa linea quando fate la testa delle lettere (immaginatevi le lettere maiuscole o alcune lettere in corsivo come la effe o la elle). Ricordate che le parti al di sopra di questa linea non verranno prese in considerazione e verranno tagliate.
- Inizio e Limite corpo lettera: qui dentro ci va il corpo del carattere. Pensate ad esempio a tutte le lettere che non hanno code o teste (come la a in corsivo o in stampatello minuscolo). Vanno scritte interamente dentro queste linee. Cercate di farle il più possibile con la stessa proporzione, anche se vi richiede più tempo.
- Limite coda: indica che non dovete andare più in basso di questa linea quando fate le gambe di alcune lettere (come ad esempio la gi e la gei corsive). Ricordate che le parti al di sotto di questa linea non verranno prese in considerazione e verranno tagliate.
Se volete essere più precisi, vi consiglio di tracciarvi le linee con una matita (H è la più indicata) e una riga, rimanendo molto leggeri in modo da poterle rimuovere una volta compilato il template. Se intendete seguire questo consiglio, vi suggerisco di stampare il vostro template su un cartoncino (o comunque un supporto più robusto della normale carta da stampa) in modo da evitare possibili strappi del foglio durante la cancellazione delle linee.
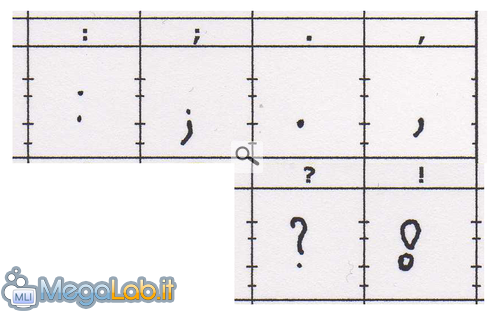
Per quanto riguarda la punteggiatura invece, onde evitare che i simboli di interpunzione siano allo stesso livello del testo, consiglio di impostarli come segue.
Un esempio di compilazione corretta è visibile nella fotografia seguente. Sulla sinistra notate il template così com'è mentre sulla destra ho aggiunto delle linee guida più marcate per rendere meglio il concetto.
Quando siete certi di aver compilato correttamente il template procedete premendo il pulsante Scan & Save Template. Diamo una rapida occhiata alla struttura della pagina, leggendo le istruzioni che ci vengono fornite.
Come vedete, ci dicono di caricare solo ed unicamente il loro template, di scrivere all'interno delle celle, di accertarsi che il vetro dello scanner sia pulito, che il foglio sia scannerizzato più dritto possibile, che sia orientato correttamente, che sia a colori o in scala di grigi (non in bianco e nero), che abbia una risoluzione di 300dpi (consigliati per una buona qualità finale), che tutte le linee siano chiaramente visibili, che rispetti determinate dimensioni e che abbia determinati formati.
Una volta che tutte queste condizioni si siano verificate, procediamo premendo sul pulsante Upload Template.
Arrivati alla fase di upload del nostro template, abbiamo quasi finito il nostro lavoro.
Upload del template
La pagina che ci accoglie sarà come la seguente.
È necessario compilare il campo che recherà il nome del carattere così come verrà visualizzato nei vari programmi che lo utilizzeranno. Se volete, potete anche compilare il campo relativo al copyright.
Quindi, inserire il primo file. Se lo avete compilato, potete anche inserire il secondo foglio, cliccando sulla dicitura click here relativa al template numero 2. Apparirà un altro campo, che vi servirà per caricare la seconda parte del template.
Quando siete pronti, cliccate sul pulsante Upload. La pagina eseguirà la richiesta AJAX per caricare il file, e una barra di scorrimento vi accompagnerà fino alla fine del caricamento.
Anteprima e download del template
Quando termineranno le richieste AJAX per la creazione del carattere, la pagina si aggiornerà e mostrerà una finestra simile alla seguente.
Cliccate sul pulsante Download e potrete scaricare il vostro font, passando per una pagina simile alla seguente (e cliccare sul pulsante Download Your Font Now).
Se volete ulteriori informazioni su come installare il font, potete cliccare sul pulsante Install & Use, che vi condurrà ad una pagina dove troverete tutte le informazioni che cercate.
MegaLab.it rispetta la tua privacy. Per esercitare i tuoi diritti scrivi a: privacy@megalab.it .
Copyright 2008 MegaLab.it - Tutti i diritti sono riservati