Convertire da immagine raster ad immagine vettoriale con InkScape
Vettorizzare, a che pro?
Uno dei vantaggi più evidenti del rendere vettoriale un'immagine raster è il fatto che essa possa essere riutilizzata nella dimensione che più ci conviene senza perdite di qualità. Tale procedura risulterà essenziale qualora si voglia riprendere un'immagine di piccole dimensioni, o di qualità scadente, per ottenerne una identica ma con qualità e dimensioni nettamente superiori; gli scenari di utilizzo sono comunque innumerevoli.
Gli svantaggi? Beh, il formato vettoriale permette di lavorare su immagini piuttosto semplici, non pensate dunque di poter vettorizzare una fotografia digitale. Inoltre il lavoro richiede un poco di dimestichezza, ma siamo qui per questo.
Bando alle ciance, si comincia.
Nel corso di questo piccolo tutorial analizzeremo la tecnica utilizzando InkScape, un software open source e multipiattaforma per fare grafica vettoriale; alla portata di tutti insomma.
Qui la pagina per il download.
Vi faccio notare inoltre che la tecnica adottata è pressoché identica anche con altri programmi adatti allo scopo, quindi potrete facilmente leggere quanto esposto e applicarlo al vostro software preferito.
Una volta scaricato ed installato InkScape passiamo all'azione.
Per cominciare scegliamo un'immagine su cui lavorare.
Noi partiremo con qualcosa di semplice, vien da se che più l'immagine è articolata e maggiori saranno la cura, la precisione e il tempo che dedicheremo al nostro lavoro.
Questa è l'immagine scelta, il logo di Windows XP.
Supponiamo di volerlo riutilizzare ma con colorazioni differenti e dimensioni maggiori, non adoperando un semplice ridimensionamento che comporterebbe un calo di qualità (provare per credere).
N.B. Molti loghi di aziende quali Microsoft, Apple, ecc. sono marchi registrati soggetti a limitazioni d'uso. Fatene un uso lecito e responsabile, non ci assumiamo colpe derivanti da un utilizzo improprio delle nozioni qui esposte.
Come prima cosa apriamo la nostra immagine di partenza, dalla barra dei menu di InkScape scegliamo la voce File > Apri...
Assicuriamoci d'aver selezionato lo strumento Seleziona e trasforma oggetti, che di default il programma attiva alla sua apertura.

Facciamo click sinistro per selezionare l'immagine e click destro su di essa per accedere al menu contestuale, da cui scegliamo la voce Copia (Ctrl+C).
 Ora creiamo una nuova area di lavoro da File > Nuovo > Predefinito (o altro se avete particolari esigenze), e chiudiamo il file Windows.jpg aperto in precedenza senza salvare, poiché la nostra esigenza era quella di copiare l'immagine negli appunti di sistema.
Ora creiamo una nuova area di lavoro da File > Nuovo > Predefinito (o altro se avete particolari esigenze), e chiudiamo il file Windows.jpg aperto in precedenza senza salvare, poiché la nostra esigenza era quella di copiare l'immagine negli appunti di sistema.
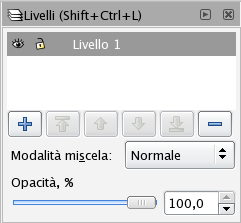
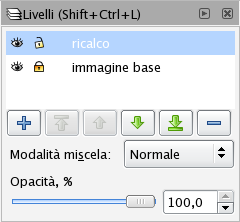
Nell'area di lavoro appena creata attiviamo la visualizzazione livelli tramite il menu Livello > Livelli...; sul lato destro dell'area comparirà una finestra come la seguente.

Facendo click sul testo Livello 1 saremo in grado di rinominarlo in immagine base; questa operazione non è essenziale ai nostri fini, ma è sempre bene mantenere un certo ordine e criterio nella gestione dei livelli.
Assicuriamoci d'aver selezionato il livello appena rinominato dalla paletta Livelli, una conferma ci proviene dalla barra di stato.
Spostiamoci sulla barra dei menu e portiamoci su Modifica > Incolla
A questo punto la nostra base di partenza è stata poggiata sul livello immagine base, ci apprestiamo ora a bloccare tale livello, per impedire tutte le modifiche su di esso, come ad esempio gli spostamenti accidentali che darebbero non poco fastidio durante la fase di disegno.
Per fare ciò clicchiamo sul lucchetto presente nell'immagine precedente, a sinistra del nome del livello nella barra di stato.
Esso, ora, dovrebbe apparire chiuso e se provate a spostare il logo sull'area di lavoro non dovreste riuscirci.
Gli ultimi preparativi
Mi concedo una breve spiegazione prima di continuare.
Come avete ben capito il nostro obiettivo è ricalcare i contorni dell'immagine di partenza.
Ora immaginate di doverlo fare con carta e matita. Avete un foglio su cui è stampata l'immagine originale ed un foglio di carta velina. Cosa fate? Con dello scotch fissate il foglio disegnato alla scrivania, ponete sopra la carta velina e iniziate a ricopiarne i bordi.
È esattamente ciò che abbiamo fatto finora, ovvero abbiamo fissato l'immagine sulla nostra area di lavoro per evitare che si sposti (bloccandola tramite il lucchetto) e ci apprestiamo a porre su di essa un foglio di carta velina che per noi sarà rappresentato da un nuovo livello.
Capirete dunque che lavorare con i livelli è estremamente comodo, potrete infatti copiare tutta l'immagine su uno o più livelli e alla fine del lavoro eliminare o nascondere il livello immagine base in modo da visualizzare solo quanto da noi prodotto e non anche l'originale.
Ma torniamo a noi e procediamo con il nostro lavoro creando cioè il nuovo livello:
- click sul segno + (più) posto nella paletta Livelli;
- ci viene chiesto il nome del nuovo livello, ad esempio ricalco, e la posizione: sopra l’attuale (non vi verrebbe mai in mente di fissare la carta velina sotto il foglio su cui giace l'immagine da copiare)

Il livello ricalco ora dovrebbe essere già selezionato, se così non fosse selezionatelo voi (semplicemente cliccando sull'area vuota tra il lucchetto e il nome del livello desiderato).
Fatto ciò procediamo con lo step successivo.
Si disegna!
Prendiamo in mano la nostra matita virtuale, ironia della sorte vuole che abbia l'icona di una penna, e partiamo con il disegno.
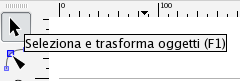
Prestate attenzione a selezionare lo strumento giusto, poiché vi sono due strumenti dalle icone abbastanza simili (vedi lo strumento selezionato nell'immagine sottostante).
![]()
La tecnica di disegno è semplice, fissiamo alcuni nodi fondamentali, si tratta semplicemente di punti che il programma unisce tramite segmenti, e in seguito agiamo su tali segmenti in modo da curvarli per seguire il più possibile il contorno desiderato.
E qui potreste chiedermi, ma con quale criterio fisso i nodi? In quali punti dell'immagine?
Beh, dipende proprio dall'immagine in questione. Quando c'è una geometria ben definita è bene sfruttarla ed utilizzare i vertici (ad esempio in un quadrato o in un triangolo), ma anche nel nostro caso potremo fare la stessa cosa, approssimando ciascuno dei 4 pezzi che compongono il logo ad un parallelogramma e in seguito ne rimodelleremo i lati facendogli assumere la forma desiderata.
Se questa geometria non dovesse esserci optiamo comunque per posizioni strategiche, che già dopo le prime esperienze salteranno all'occhio con evidenza.
Insomma, ora dobbiamo definire in maniera Molto grossolana il contorno dell'immagine, tramite una linea spezzata chiusa (ovvero una serie di segmenti uniti tra loro) che in seguito arrotonderemo.
Nota: In questa fase non curiamoci dei colori utilizzati e dei riempimenti, le linee saranno tutte nere e con spessore standard; in seguito correggeremo tale aspetto.
Inoltre può essere utile lavorare con un livello di zoom alto, in modo da poter vedere meglio dove stiamo fissando i nodi ed operare con precisione.
Un po di istruzioni per l'utilizzo dello strumento "Disegna tracciati e linee dritte":
- per chiudere un tracciato occorre fare click nuovamente sul primo nodo del tracciato stesso;
- per non chiudere un tracciato e dunque lasciarlo aperto facciamo doppio click quando posizioniamo l'ultimo nodo;
- per continuare un tracciato interrotto clicchiamo sul nodo da cui si vuole ripartire e proseguiamo normalmente;
- per eliminare un nodo dobbiamo passare allo strumento Modifica tracciato dai nodi, selezionare il nodo da eliminare e premere Delete (il tasto sulla tastiera per cancellare del testo)

- per aggiungere un nodo ad un tracciato già esistente utilizziamo sempre lo strumento Modifica tracciato dai nodi facendo doppio click nel punto in cui desideriamo aggiungerlo (naturalmente sulle linee del tracciato e non nell'area dello stesso) ;
- per spostare un nodo utilizziamo ancora una volta lo strumento Modifica tracciato dai nodi e lo trasciniamo facilmente cliccandoci su e tenendo premuto il tasto sinistro del mouse.
Ecco ciò che dovremmo aver ottenuto alla fine del processo.
Adesso dobbiamo rendere curvilinei il lato superiore e quello inferiore del parallelogramma.
Per farlo assicuriamoci d'aver selezionato lo strumento Modifica tracciati dai nodi e clicchiamo sul lato che desideriamo incurvare. Tenendo premuto il tasto sinistro e spostando il puntatore ci rendiamo conto che effettivamente la curvatura del lato cambia.
Se il risultato non dovesse essere all'altezza delle aspettative proviamo a cambiare il punto in cui afferriamo il lato per poi incurvarlo. È questione di pratica, ma è piuttosto semplice e intuitivo.
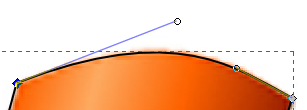
Per una precisione maniacale possiamo ricorrere alle Maniglie di Bezier, che compaiono facendo click sul nodo, o, se il tracciato non è selezionato, facendo click due volte lentamente sul nodo desiderato. Spostando tali maniglie, ovvero le linee di colore diverso che vedrete comparire e alla cui estremità vi è un cerchietto vuoto (vedi immagine), la curva si modificherà a partire dal lato relativo alla maniglia su cui stiamo agendo.

Da non trascurare sono poi tutta la serie di strumenti dedicati al trattamento dei nodi, che compaiono in alto nella Barra dei controlli strumento, molto utili, anche per eliminare e aggiungere nodi in maniera alternativa a quella descritta in precedenza.
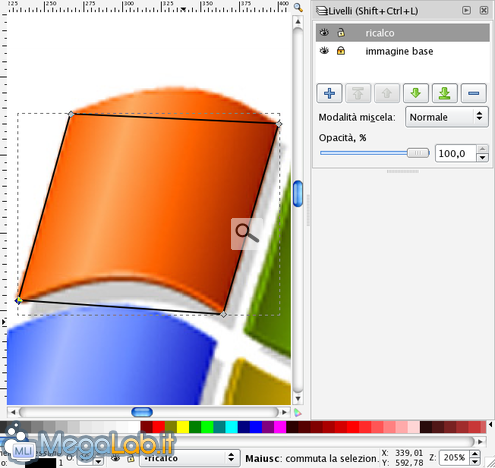
Svolto questo passaggio su entrambi i lati orizzontali ecco il risultato ottenuto.
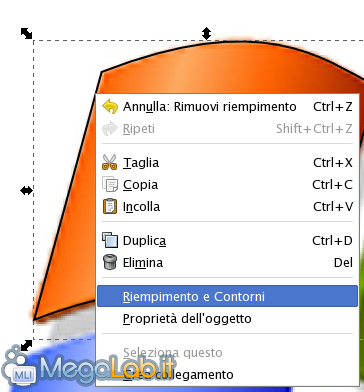
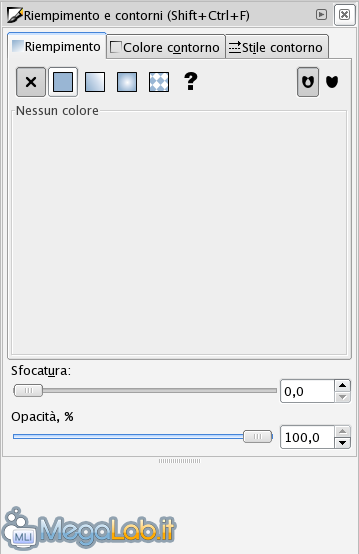
Non ci resta che colorare questa porzione di logo, per farlo adoperiamo lo strumento Seleziona e trasforma oggetti, il primo in alto nella barra degli strumenti, facciamo click destro sul tracciato e selezioniamo Riempimento e contorni dal menu contestuale.

Dalla paletta che si aprirà potremo agire su tutti i parametri di nostro interesse come ad esempio il riempimento del tracciato con colori uniformi o gradienti di ogni tipo.
Siamo anche in grado di modificare il Colore contorno e lo Stile contorno per arrotondare ad esempio gli angoli, modificare la larghezza delle linee e tanto altro.

Terminiamo il logo
Ora dovremmo ripetere tutto il procedimento con le restanti 3 parti del logo, ma, osserviamolo attentamente prima di procedere.
Il pezzo di logo in basso a sinistra è identico a quello in alto a sinistra da noi creato, non ci resta che duplicare quest'ultimo e spostarlo in basso; e quindi click destro su ciò che abbiamo creato finora > Duplica, e lo spostiamo in basso (se non vedete la copia creata è semplicemente perché si sovrappone all'originale, spostatela per rendervene conto).
A ben vedere anche i due pezzi che compongono il lato destro del logo sono identici a quelli di sinistra ma rovesciati. E allora, ancora una volta duplichiamo uno dei due pezzi già posizionati e spostiamo nella posizione desiderata. Ora clicchiamo per una seconda volta sull'oggetto già selezionato e le maniglie poste agli angoli, che in precedenza servivano per ridimensionare, ora appariranno ricurve, proprio perché hanno cambiato funzione e servono per ruotare il tracciato. Quindi applichiamo la rotazione e ripetiamo lo stesso procedimento per l'ultimo pezzo di logo, modifichiamo i vari colori a nostro piacimento et voilà, abbiamo concluso.
Vi faccio notare un vantaggio enorme del formato vettoriale con cui stiamo lavorando.
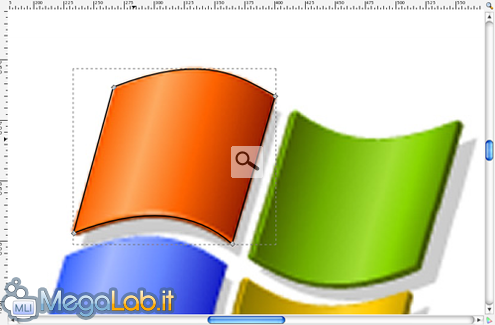
Attiviamo lo strumento Seleziona e trasforma tracciati ed effettuiamo una selezione che comprende le 4 parti disegnate, proviamo ora ad ingrandire a dismisura questa immagine tramite le maniglie agli angoli, e notiamo che la qualità non è per niente compromessa, non si nota nessun segno di sgranatura dei bordi come invece accade con le immagini raster (es. fotografie).
Salvare il file
Per preservare la possibilità di modifica, InkScape, suggerisce il formato .svg, che vi permetterà in futuro di poter modificare ciò che avete realizzato (File > Salva come...). Se invece non avete tale esigenza allora vi è la possibilità di esportazione in formato raster tramite il comando File > Esporta bitmap; dalla finestra che si aprirà non vi resta che selezionare cosa salvare dell'area di lavoro, dove salvarlo e il nome del file.
Una procedura automatizzata
In realtà InkScape mette a disposizione uno strumento per effettuare la vettorizzazione in maniera automatica, raggiungibile, dopo aver selezionato l'immagine di partenza, dal menu Tracciato > Vettorizza Bitmap
Le opzioni proposte sono molteplici, tuttavia il risultato garantito da tale procedura non è quasi mai soddisfacente, o comunque richiede molto lavoro aggiuntivo affinché lo sia.
L'opinione di chi vi scrive è quella di partire da zero, come spiegato finora; se poi siete pigri e accettate il compromesso allora potreste giocare con le opzione di Vettorizza Bitmap e cavarne fuori qualcosa di decente.
Le risorse on-line
Ad essere onesto, il lavoro da me proposto come esempio didattico, per quanto semplice possa essere, è del tutto superfluo.
Infatti, spesso, i formati vettoriali dei loghi di grandi aziende (tra cui anche il logo di Windows) sono disponibili su Internet, senza necessità di crearseli da zero. Un esempio, o meglio, l'esempio per eccellenza, è il sito www.brandsoftheworld.com che presenta un vastissimo archivio di immagine vettoriali relative a brand internazionali pronti al download gratuito.
Rinnovo l'avvertenza a farne un uso lecito in base a quanto stabilito dalle leggi in materia.
Il video riassuntivo
Per ulteriori chiarimenti potete scaricare il video allegato a questo articolo (link) il quale costituisce un riscontro visivo di quanto esposto fin qui. (per aprire il video è necessario QuickTime)
Spero possa essere d'aiuto.
In caso di errori, segnalazioni o problemi vi invito calorosamente a prender parte alle discussioni sul forum per portarci a conoscenza delle vostre perplessità, dei miei errori o semplicemente per un saluto.
MegaLab.it rispetta la tua privacy. Per esercitare i tuoi diritti scrivi a: privacy@megalab.it .
Copyright 2008 MegaLab.it - Tutti i diritti sono riservati