Cancellare lo sfondo ad una vostra immagine o fotografia è un lavoro piuttosto semplice, ma allo stesso tempo richiede un minimo di esperienza e pazienza, se volete ottenere risultati eccezionali.
I metodi per raggiungere tali risultati sono pressoché infiniti: si passa dall'utilizzo della Bacchetta Magica a quello della Gomma.
Analizziamo ora uno dei metodi più "professionali", che permette di ottenere risultati stupefacenti con la massima comodità di lavoro, e sfruttando al meglio le Maschere di Photoshop.
I Preparativi
Partiamo dalla nostra immagine da scontornare.

Come vedete, lo sfondo non è omogeneo. Effettuare una selezione tramite Bacchetta Magica porterebbe a risultati poco accurati.
Importiamo quindi la nostra immagine in Photoshop: File > Open...; oppure, più semplicemente, trasciniamo l'immagine nella finestra principale del programma.
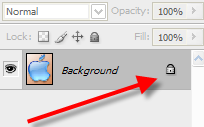
Sblocchiamo ora il livello Background, che il software blocca di default, impedendone così numerose modifiche.

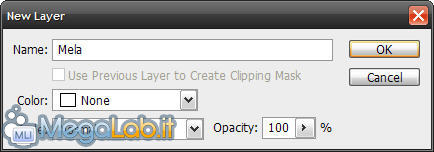
Per fare ciò, occorre rinominare il livello Background. Cliccando due volte sul suo nome nella palette Livelli, appare la seguente finestra.

Digitiamo il nuovo nome del livello, ad esempio "Mela", e clicchiamo su OK.
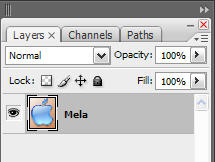
Ora Il livello "Mela" nella palette dei Layers dovrebbe apparire così.
Il lucchetto che indica il livello bloccato è ora scomparso.

Si parte... - Il Tracciato
Procediamo con il ritaglio vero e proprio dell'immagine.
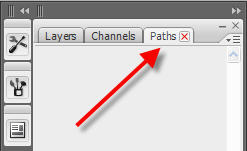
Per prima cosa, ci spostiamo sulla palette dei Paths, a fianco a quella di Layers e Channels.

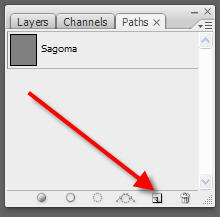
Creiamo un nuovo Tracciato (Path), selezionando l'apposita icona in fondo alla palette. Rinominiamolo "Sagoma", facendo doppio click sul nome.

Selezioniamo ora dal menu degli strumenti il Pen Tool (Strumento Penna, tasto rapido P)
![]()
Con lo strumento attivo e il Path selezionato iniziamo a disegnare il contorno dell'immagine. Questa è forse la fase più delicata e richiede maggiore esperienza. Penna si basa sulle Curve di Bézier; il metodo di disegno è piuttosto intuitivo.
È sufficiente cliccare in una posizione sull'immagine per fissare un punto d'ancoraggio (Anchor Point). Il software unirà i diversi punti tramite linee, la cui curvatura può essere modificata a piacimento, agendo sulle due linee direzionali che si diramano a partire dal punto d'ancoraggio, tenendo premuto il tasto ALT e il tasto sinistro del mouse (per rendere visibili le linee per la regolazione, basta tenere premuto ALT + click sinistro sul punto e spostare il cursore del mouse).
In questa fase risulta molto utile lavorare con un livello di zoom elevato, per incrementare la precisione del lavoro.

Eseguite il tutto con calma, è la fase più importante.
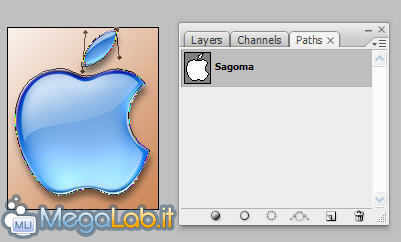
A fine lavoro dovreste avere qualcosa del genere.

Maschera
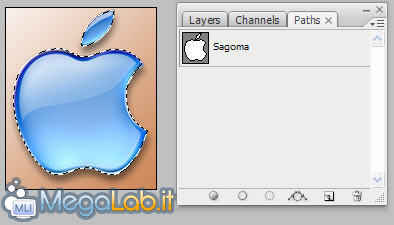
Ora effettuiamo una selezione che segua di pari passo il tracciato appena creato: Ctrl [Cmd su Mac] premuto e click sinistro sul Path "Sagoma".

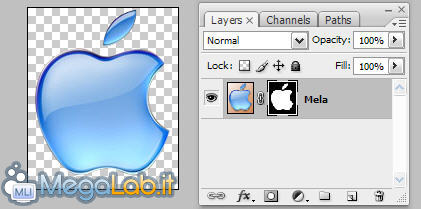
Torniamo sulla palette Layers e selezioniamo il livello "Mela". Con il livello attivo e la selezione invariata ci portiamo su Layer > Layer Mask > Reveal Selection.

Ultimi ritocchi - Il Pennello
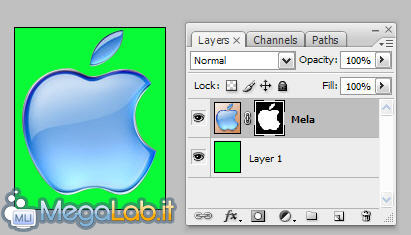
Volendo, potremmo fermarci già qui, dati i risultati soddisfacenti, ma si può sempre migliorare, quindi creiamo un nuovo Livello e riempiamolo di un colore sgargiante (un bel verde o rosso), dopodiché posizioniamolo sotto il livello "Mela".
Questo livello, grazie al forte contrasto, ci permetterà di individuare eventuali imprecisioni commesse nella fase di disegno del tracciato.

Per correggere le imperfezioni, agiamo sulla maschera tramite i Pennelli.Premiamo ancora una volta D e selezioniamo lo strumento Brush(B).
![]()
Ora non resta che lavorare sulla maschera (l'immagine in bianco e nero che si intravede nell'anteprima dei layers). Per fare ciò, selezioniamo la maschera nella palette dei Livelli e andiamo a lavorare con i pennelli sull'immagine.
Questa volta, però, non coloreremo l'immagine come accade in genere, ma, lì dove dipingiamo di Bianco, la zona sottostante sarà visibile; dove invece sarà presente il colore Nero, non verrà visualizzata l'immagine di sfondo (per una maggiore rapidità, vi ricordo che, tramite il tasto X, si invertono i colori di foreground e background; ciò è molto comodo in questa fase).
Un consiglio che mi sento di dare è quello di non adoperare pennelli molto duri e piccoli, ma sempre pennelli di dimensioni medie e durezza medio-morbida.

Il salvataggio
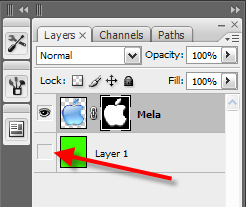
Perfezionato il nostro lavoro, non resta che rendere invisibile il livello "Layer 1" cliccando sull'iconcina dell'occhio e salvare l'immagine.

Per il salvataggio conviene utilizzare l'opzione Salva per Web (File > Save For Web & Devices… oppure Ctrl+Shift+Alt+S [Cmd+Opt+Shift+S su Mac]).
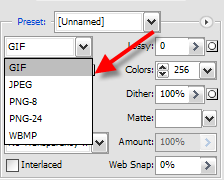
I formati compatibili con le trasparenze sono due: GIF e PNG. Per immagini molto complesse si rende indispensabile l'utilizzo del PNG, data la scarsa gamma cromatica delle GIF. A sua volta, il PNG ha diverse profondità di colore: 8bit (PNG-8) o 24bit (PNG-24). Visualizzate l'anteprima per constatare il livello di perdita di definizione in base alle vostre esigenze.

Conclusioni
Nella speranza di essere stato più chiaro possibile, vi invito a postare nell'apposita sezione Grafica del MegaForum per chiarimenti in merito, consigli, o passaggi poco chiari.
MegaLab.it rispetta la tua privacy. Per esercitare i tuoi diritti scrivi a: privacy@megalab.it .
Copyright 2008 MegaLab.it - Tutti i diritti sono riservati
