Con questo breve tutorial, desidero fornire a tutti voi i mezzi e le conoscenze per creare la vostra userbar, da esibire come firma nei vostri forum preferiti!
Premessa:
In questa guida ho utilizzato Photoshop CS2 (in inglese), ma, ovviamente, traducendo la procedura con i comandi corrispondenti, è possibile realizzarla anche con altri software, fra i quali ricordiamo soprattutto l'ottimo (nonché gratuito!) TheGimp .
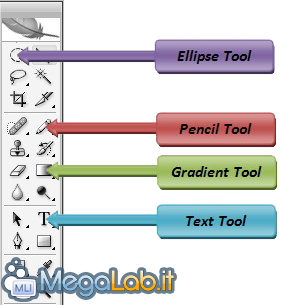
Tutti i tool citati in questa guida si trovano nella barra a sinistra in Photoshop, come riassunto in questa immagine:

Step 1: Creazione & Sfondo Gradiente
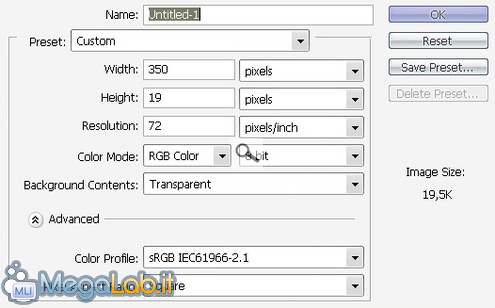
Andiamo su File -> New e, poiché le userbar hanno Dimensione Standard di 350×19 pixel, nella finestra che ci appare selezioniamo così i parametri:
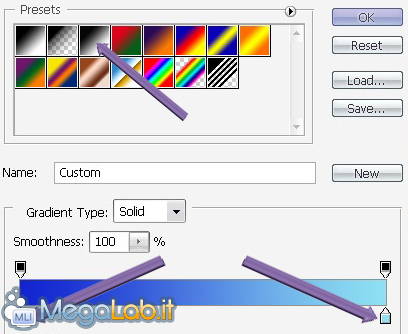
Creiamo ora lo sfondo sfumato, utilizzando il Gradient Tool e, a seconda dei gusti, selezioniamo il gradiente "Lineare" oppure quello "Riflesso" come illustrato:
![]()
Clicchiamo quindi sull'anteprima della sfumatura (a sinistra nell'immagine sopra), per accedere Finestra di Selezione dei Colori:

Come indicato dalle frecce, scegliamo dapprima la sfumatura a 2 colori, dopodiché, cliccando sulle freccette indicate, potremo scegliere i due colori da sfumare l'uno nell'altro.
Settati i parametri, non ci resta che disegnare la sfumatura, semplicemente cliccando il mouse un po' dentro l'immagine vuota e, tenendo cliccato, trascinarlo verticalmente fino ad un po' sotto, per poi rilasciarlo (alternativamente, come io preferisco, si può sfumare anche in orizzontale...):
![]()
Otteniamo così (nel mio esempio dell'orizzontale) il seguente risultato:
![]()
Perfetto, ora abbiamo la base della nostra userbar: iniziamo allora con gli effetti ed il contenuto, come spiegherò nel prossimo step.
Step 2: La trama a righe
Aggiungiamo qui quelle accattivanti righine diagonali tipiche delle userbar: per far questo, definiremo un nuovo pattern, con il quale poi riempiremo l'immagine.
Andiamo su File -> New e creiamo un nuovo documento di dimensione 3x3 pixel (il resto lasciamolo uguale a come impostato all'inizio di questa guida). La nuova immagine vuota sarà davvero molto piccola, quindi clicchiamo CTRL+0 per ottenere uno zoom al massimo, ovvero 1600% (in alternativa, è possibile digitare 1600 e premere Invio nell'angolino in basso a sinistra di Photoshop).
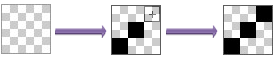
Ora bisogna creare una piccola Riga Diagonale Nera dal basso-sinistra verso l'alto-destra dell'immagine, formata da 3 quadratini neri di 1 pixel ciascuno: selezioniamo il Pencil Tool, impostiamone la grandezza ad 1 pixel (Click col destro sull'Immagine -> Master Diameter) e clicchiamo nelle 3 zone sulla diagonale per ottenere la riga voluta:

Infine, facciamo Edit -> Define Pattern e diamogli un nome a nostra scelta (ad es. Trama Userbar).
Chiudiamo quest'ultimo documento che non ci serve più e torniamo alla nostra userbar.
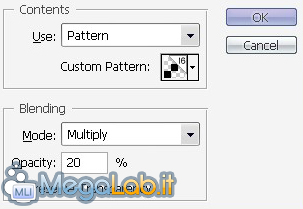
Qui creiamo un nuovo layer (SHIFT+CTRL+N, oppure la rispettiva icona nella Finestra dei Livelli) e selezioniamo Edit -> Fill. Nella nuova finestra, selezioniamo la nostra pattern appena creata, e impostiamo l'opacità in un valore fra 15% e 25% (io personalmente suggerisco 20%).

Clicchiamo su Ok e notiamo il risultato ottenuto.
![]()
Step 3: L'immagine sulla sinistra
Sebbene questo Step non sia obbligatorio, rende comunque la userbar più "personalizzata" ed accattivante.
Scegliamo un'immagine che vogliamo inserire sulla sinistra della userbar: non importa se sembra troppo grande, purché sia senza sfondo (ovvero trasparente, ad es. .png o .gif), e apriamola con Photoshop (File -> Open).
Selezioniamo il Move Tool, clicchiamo sopra all'immagine e, senza rilasciare il bottone del mouse, trasciniamola dentro la userbar (in alternativa, basta selezionare l'immagine e fare copia e incolla nella userbar).
Ovviamente, essendo la userbar una striscia, l'immagine risulterà tagliata: avvalendoci di Edit -> Transform -> Scale e Edit -> Transform -> Rotate, ridimensioniamola/ruotiamola per ottenere l'effetto che più ci aggrada (Trick: tenendo premuto Shift, si mantengono le proporzioni durante il ridimensionamento...). Confermiamo infine la modifica con un doppio click.
Ecco (il mio) risultato:
![]()
Step 4: La scritta
È finalmente giunto il momento di applicare sul lato destro un testo di nostra scelta: il font utilizzato nelle userbar è il Visitor TT2 BRK (allegato anche a questa guida, vedi sotto al titolo): dopo averlo scaricato, copiatelo nella cartella dei font (in Windows è solitamente C:/Windows/font).
Tornati in Photoshop, selezioniamo lo strumento testo con le seguenti impostazioni:
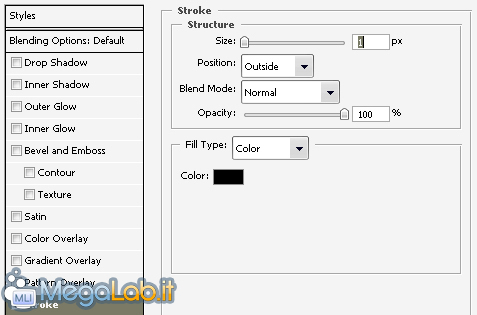
Fatto questo, clicchiamo sopra la userbar e digitiamo il testo di nostra scelta (spesso del tipo: xxx User, xxx Fan, xxx Addicted, xxx Proud User, xxx Admin, ecc.), dopodiché clicchiamo con il tasto destro sopra il layer del testo (che si è creato automaticamente: sarà il primo in cima alla lista, nella finestra dei layer sulla destra di Photoshop), e selezioniamo Blending Options.
Nella finestra che apparirà, mettiamo il visto all'opzione Stroke, configurandola come in figura:

Step 5: L'effetto lucido (Ellisse di Luce)
Siamo ad un passo dalla conclusione: selezioniamo l'Elliptical Marquee Tool e creiamo un'ellisse: per avere le dimensioni giuste che servono a noi, cliccate sull'angolo in alto a sinistra della userbar e, senza rilasciare, trascinate fino all'angolo in basso a destra, rilasciando; successivamente, con le frecce della tastiera, spostiamo l'ellisse appena creato verso l'alto, finché ne sarà visibile (nell'immagine) esattamente solo metà (circa 8-9 volte la freccetta verso l'alto).
![]()
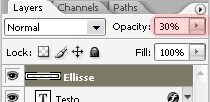
Creiamo ora un nuovo livello (SHIFT+CTRL+N) e, con lo strumento secchiello (allo stesso posto del Gradient Tool), riempiamo l'ellisse di colore bianco. Cambiamo quindi l'opacità del layer (casella nella finestra dei layer, in alto), impostando un valore fra 25% e 35% (io la imposto a 30%):

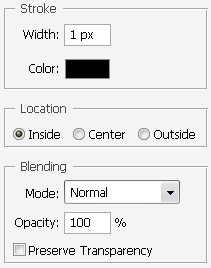
Fatto questo, selezioniamo l'intera figura (Select -> All oppure CTRL+A) e, cliccando su Edit -> Stroke, impostiamo questi parametri:

Così facendo, abbiamo impostato un piccolo bordino all'immagine, anch'esso ad opacità 30% (se lo desideriamo di un nero più intenso, basta farlo su un altro/nuovo layer).
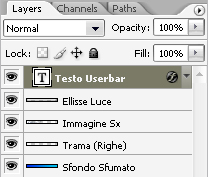
Come ultima mossa, spostiamo il layer col testo in cima a tutto, ed in particolare sopra all'ellisse:

Finalmente conclusa l'opera, non ci resta che fare File-> Save as... (oppure File-> Save for Web...) e salvare la nostra bella userbar nel formato preferito. Ecco il risultato:
![]()
Consigli & Suggerimenti:
- Anziché impostare uno sfondo gradiente, è anche possibile impostarvi un'immagine, badando bene che essa non vada ad appesantire troppo il look in generale, rovinando il nostro lavoro o rendendolo troppo "piatto" (le "userbar originali" hanno lo sfondo gradiente orizzontale...).
- È ovviamente possibile inserire più immagini sulla sinistra, sempre con la stessa procedura: anche qui cerchiamo di non esagerare, ma di giocare bene sullo Scale/Rotate + eventuali sovrapposizioni.
- L'ellisse di luce serve a dare un effetto "translucido" all'immagine finale, e pertanto il suo effetto principale emerge sullo sfondo gradiente. È assolutamente consigliato (se non obbligatorio!) lasciare il testo sopra all'ellisse (pena: un testo poco leggibile e mal definito) e, a seconda dei gusti, anche le immagini a sinistra possono restarvici sopra. Inoltre, con l'utilizzo di un'immagine quale sfondo al posto di un gradiente, a volte risulta consigliato non applicare del tutto l'effetto ellisse.
- Se desiderate usare queste barre nei forum, come firma, vi consiglio di non inserirne troppe (si otterrebbe una firma chilometrica, nella quale ogni userbar perde il suo effetto), ma al massimo 1-2 (magari rappresentando il ruolo svolto nel forum, l'OS preferito o una passione particolare).
- Attenzione, infine, che non tutti i forum tollerano immagini (quindi anche le userbar) nelle firme, al fine di facilitare la lettura del forum stesso e tenerlo "pulito e scorrevole": le firme lunghe 10 volte il messaggio postato sono davvero orribili!
Il Forum di MegaLab.it è ad esempio uno di questi!
Qui di seguito, posto un paio di altre Userbar che ho realizzato, per dare un'idea un po più generale della cosa:
![]()
![]()
![]()
Per i più pigri, oppure per chi non ha tempo a disposizione, ho allegato a questo articolo il mio file Photoshop (Userbar.psd e Trama.psd), liberamente modificabile per creare direttamente le proprie userbar.
Se volete mostrarci i vostri lavori, magari anche riguardanti MegaLab.it, postate direttamente nella Discussione Apposita sul Forum!
Happy userbar-ing!
MegaLab.it rispetta la tua privacy. Per esercitare i tuoi diritti scrivi a: privacy@megalab.it .
Copyright 2008 MegaLab.it - Tutti i diritti sono riservati